ケーススタディ
FONTPLUSサービスサイト

魅力的な書体のラインナップと豊富な機能で知られる国内随一のウェブフォントサービス、FONTPLUS(フォントプラス)が、よりユーザーの利便性を高めるべくサービスを刷新。そのタイミングに合わせたサービスサイトのリデザインプロジェクトに、シフトブレインが参加しました。フロントページを除くサイトのフロントエンド開発とWordPress開発を担当したほか、開発メンバーのウェブタイポグラフィの知見を活かし、企画面でもお手伝いしています。
シフトブレインのチームは、開発マネジャーの鈴木、フロントエンドディベロッパーの安田のほか、WordPressの開発をCTOの安友、スケジュールと予算の管理をCOOの仲村がそれぞれ担当。これまでシフトブレインでは、企画からデザイン・開発まで一貫して請け負うことがほとんどだったのですが、ここでは開発チームのみの参加という、私たちにとって新しい取り組みとなりました。またサイトの顔となるフロントページの開発を担当されたのはユニバの皆さんです。過去に何度かコラボレーションしているのですが、今回その高い技術力に改めて驚かされ、おおいに刺激になりました。
ウェブタイポグラフィのスタンダードを目指して
「ウェブタイポグラフィのスタンダードとなるサービス」。クリエイティブディレクターである日本デザインセンターの関口裕氏が、プロジェクトの立ち上げにおいて掲げたマニフェストです。これはソフトバンク・テクノロジーの関口浩之氏が以前より唱えていた「日本のウェブタイポグラフィで改革をおこす」というスローガンがベースとなっています。デザインも開発も、このビジョンの実現を目指して進められました。

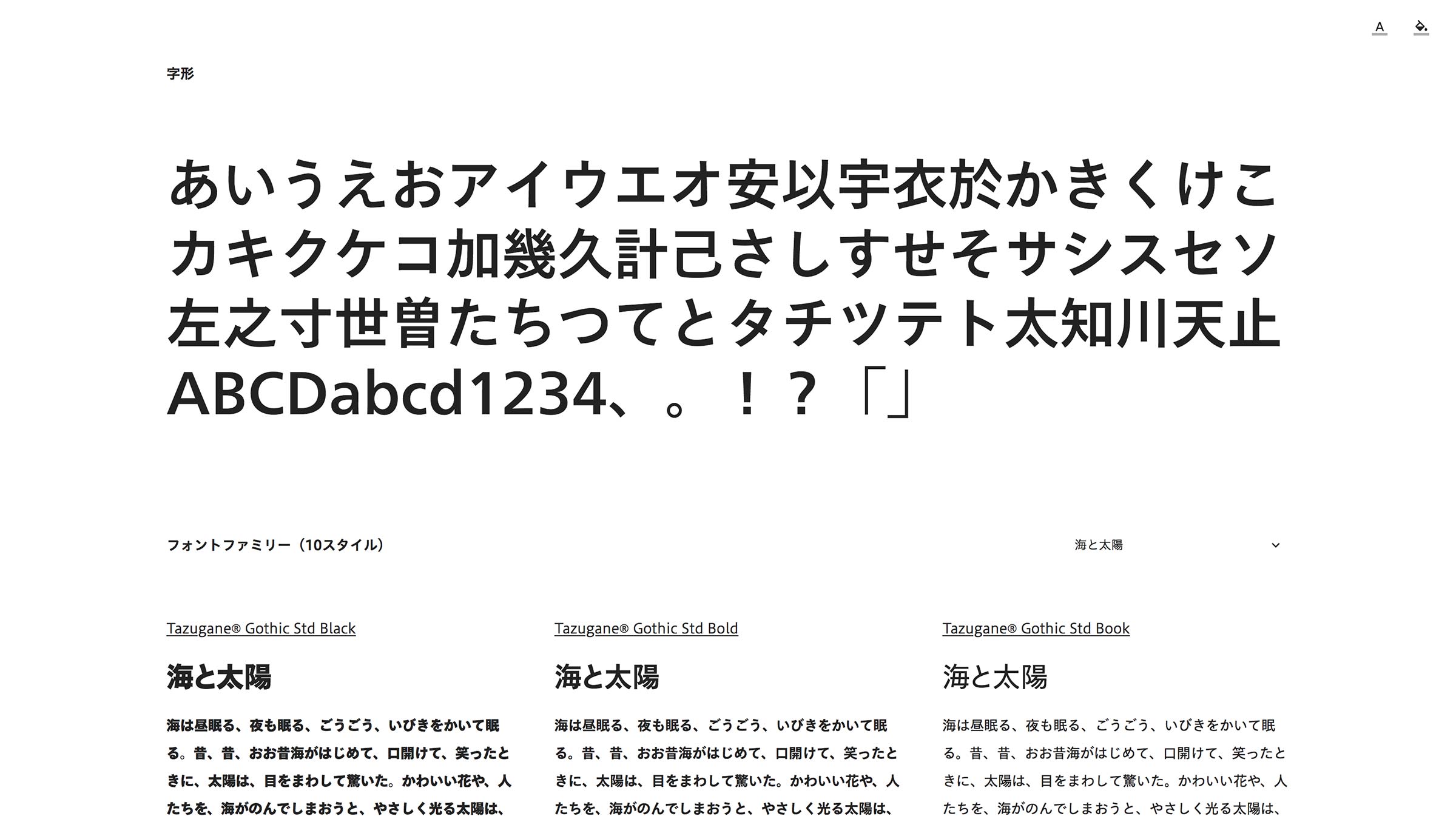
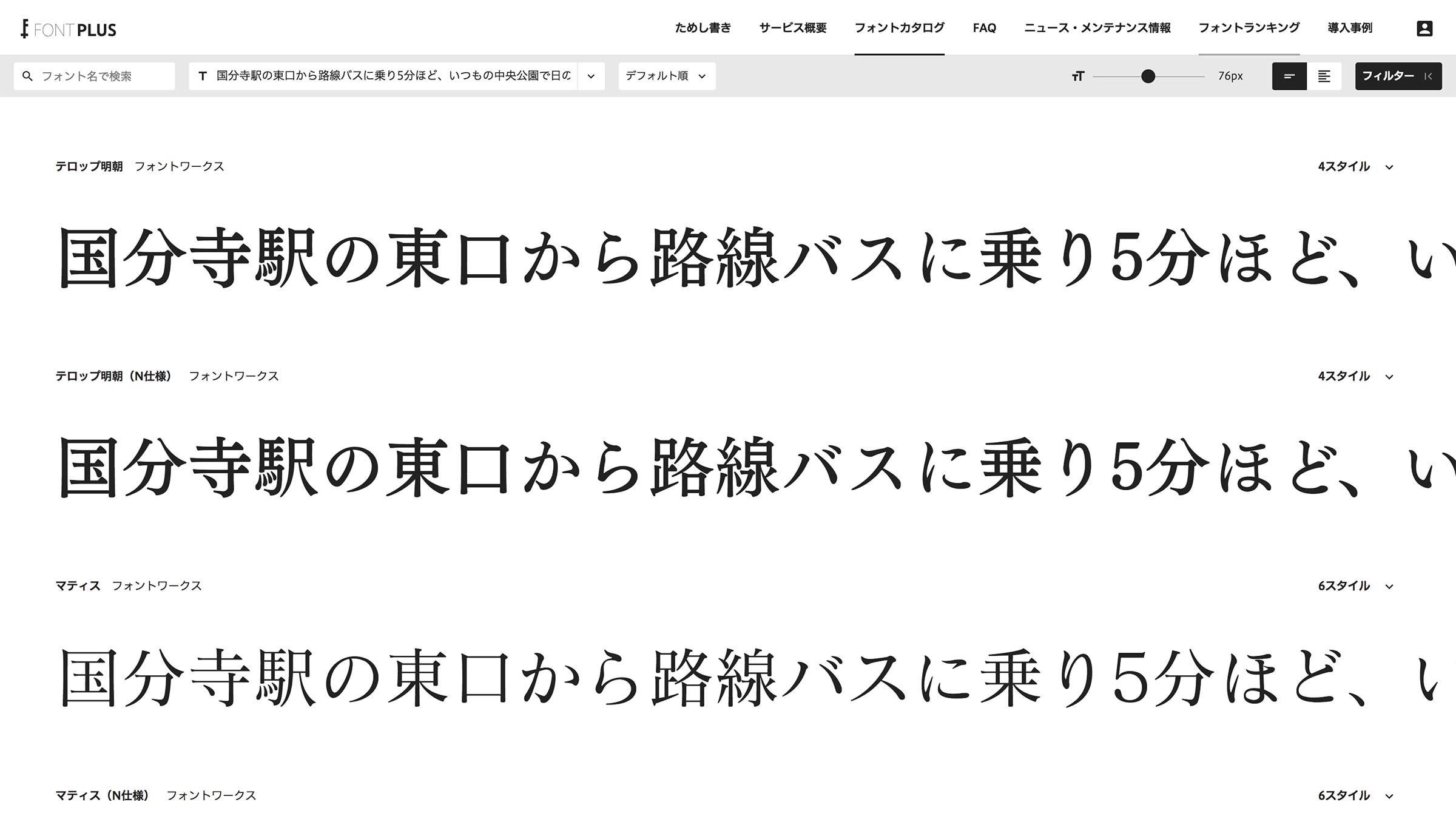
デザインはあくまで文字が主役。当然サイト全体でウェブフォントをふんだんに使っています。どの場面でどういった書体を選び、どのようなスタイルで表現するかというような、サイト自体がデザイナーにとって模範となるようなデザインを志向しています。
スタンダードを目指すというテーマはフロントエンドの実装においても同様です。クリエイティブディレクターからの「現場の開発者の参考になるようなソースコードにしたい」という要望に応えるべく、いま私たちがベストと考えるプラクティスを可能な限り実践しています。
アクセシビリティとユーザビリティ
ウェブフォントを駆使したグラフィカルな表現と、アクセシビリティ・ユーザビリティの両立は、プロジェクトの最重要課題のひとつでした。クリエイティブディレクター・デザイナーと綿密な協議を重ねながら最適な実装を探り、結果として高いレベルで要件に応えることができたと自負しています。とくにアートディレクター兼デザイナーの後藤氏(日本デザインセンター)とは、完成したデザインを受け取って開発するという一方通行の関係にならず、相互に意見を交換しながら進めるという、理想的な協業を実現できました。

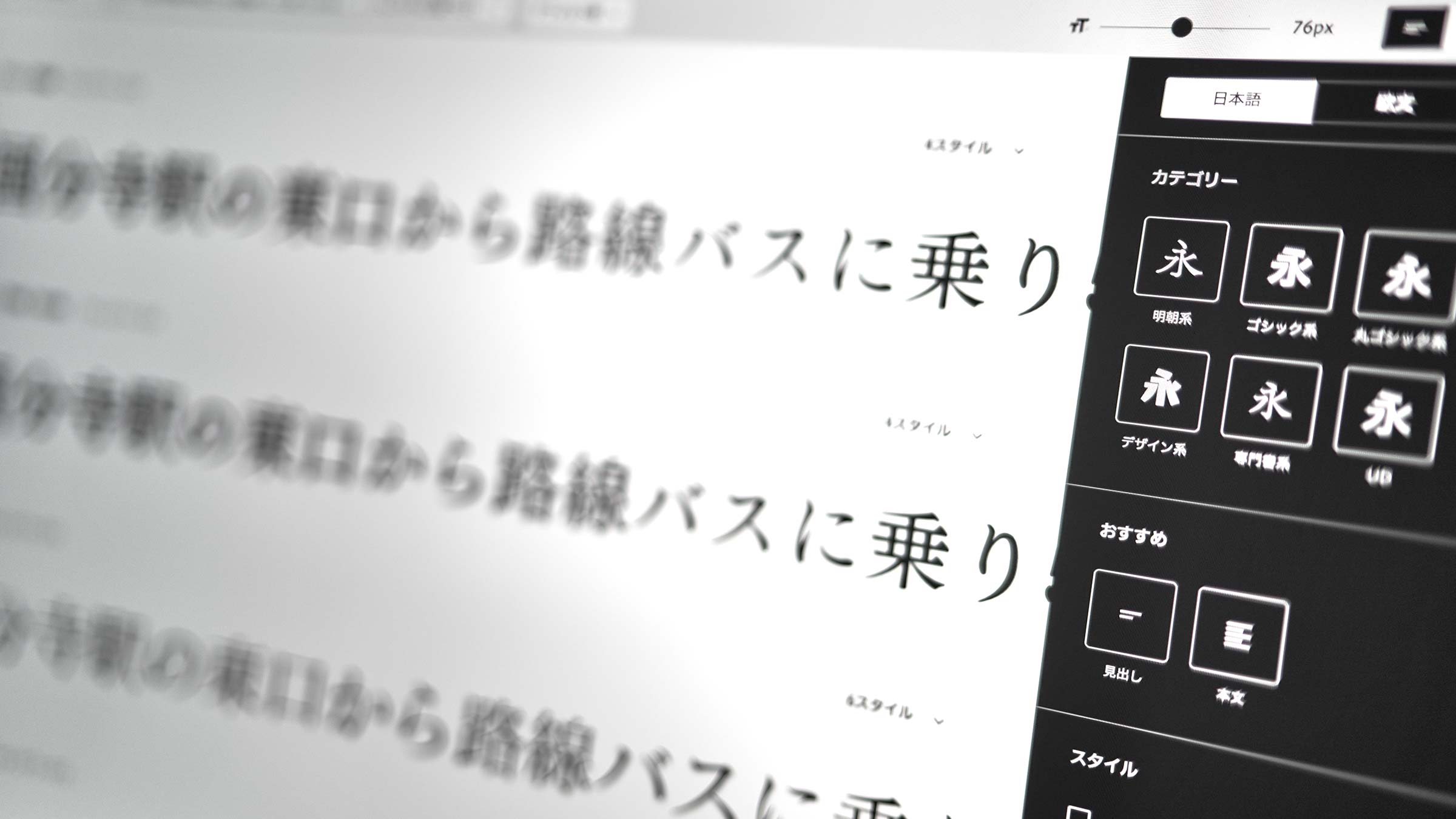
アクセシビリティの面ではとくに、フォントの一覧画面のUIがかなり複雑であり、実装にはそれなりの苦労がありました。まず基本的に、コントロールはHTMLネイティブのフォームコントロールで実装するというポリシーがありました。言語選択はラジオボタン、カテゴリー選択はチェックボックス、ウェイトの指定はレンジインプット、といった具合です。また、検索機能は入力に対して逐次的に結果を返す、いわゆるインクリメンタルサーチなのですが、この動的なコンテンツの更新をスクリーンリーダーにも通知するためにARIAライブリージョンを利用しています。これらの実装により、キーボードでも操作でき、かつスクリーンリーダーで読み上げたときにも自然になります。
ユーザビリティを高めるための試みは随所にありますが、そのひとつが、見出しごとにパーマリンク(id属性)を持たせるという実装です。こうすることで、目次によってページ内のナビゲーションを提供できたり、セクション単位での共有がしやすくなるといった利点があります。またもちろんここでも、スクリーンリーダーやキーボードでのアクセシビリティを考慮した実装を実現しています。
コミュニティへの貢献
プロジェクトは今後、サービス自体のプロモーションのみならず、広くウェブタイポグラフィ全般にまつわる情報発信に力を入れていく予定です。私たちウェブデザインの現場にいる人間が知見を共有していくことで、たとえばウェブフォントの導入に踏み切れずにいるユーザーの後押しができたり、より良い活用のヒントになったりするのではないか。そしてそういった活動が、結果的にクライアントのビジネスにとってもプラスになるはず、と考えています。こういったコミュニティへの貢献という視点は、私たちとしても積極的に取り組む価値のあるものであり、引き続きプロジェクトに参加していく予定です。