ブログ
文字サイズの比率と調和
ウェブページのテキストはいくつかの文字サイズの組み合わせで出来ています。それぞれの文字サイズは情報の階層構造を表現するなどの役割を担いますが、同時にお互いが適切なバランスで調和しているべきです。そのため文字サイズはページやコンポーネントごとに場当たり的に決められるべきではありません。プロジェクトを通じて一貫したシステムを形成している必要があります。
そういった調和と一貫性を持った文字サイズのシステムを作るために、私たちのチームでは「調和数列」に基づいて一連の文字サイズを決めることがあります。調和数列とは等差数列(隣接する項が共通の差を持つ数列)の各項の逆数からなる数列です。
1, 2, 3, 4, 5, 6 ... // 等差数列
1, 1/2, 1/3, 1/4, 1/5, 1/6 ... // 調和数列
実際に調和数列を用いて文字サイズを算出する例を以下に示します。
$font-size-l4: 1rem * 8 / 4; // 2rem
$font-size-l3: 1rem * 8 / 5; // 1.6rem
$font-size-l2: 1rem * 8 / 6; // 1.33333rem
$font-size-l1: 1rem * 8 / 7; // 1.14286rem
$font-size-m: 1rem;
$font-size-s1: 1rem * 8 / 9; // 0.88889rem
$font-size-s2: 1rem * 8 / 10; // 0.8rem
p { font-size: $font-size-m; }
h1 { font-size: $font-size-l4; }
h2 { font-size: $font-size-l3; }
h3 { font-size: $font-size-l1; }
figcaption { font-size: $font-size-s2; }
まず最初に1つの調和数列と、基準となる1つの文字サイズを用意します。この数列の各項は分子分母ともに整数である分数で、分子は共通、分母は交差1の等差数列とします。そして基準サイズに対し、数列の各項を掛け合わせてそれぞれのサイズを算出します。この例では基準サイズが1rem、数列の各項の分子が8です。
基準サイズに掛け合わせる分数の分子はプロジェクトごとに任意の整数を設定します。この数が大きいほどサイズどうしの間隔が小さくなり、サイズのバリエーションが増えます。ごくシンプルなサイトなら4でも間に合うかもしれませんが、だいたい6か8あたりが使いやすいように思います。
1rem × 4/2 = 2rem
1rem × 4/3 = 1.33333rem
1rem × 4/4 = 1rem
1rem × 4/5 = 0.8rem
1rem × 4/6 = 0.66667rem
1rem × 6/3 = 2rem
1rem × 6/4 = 1.5rem
1rem × 6/5 = 1.2rem
1rem × 6/6 = 1rem
1rem × 6/7 = 0.85714rem
1rem × 6/8 = 0.75rem
1rem × 6/9 = 0.66667rem
1rem × 8/4 = 2rem
1rem × 8/5 = 1.6rem
1rem × 8/6 = 1.33333rem
1rem × 8/7 = 1.14286rem
1rem × 8/8 = 1rem
1rem × 8/9 = 0.88889rem
1rem × 8/10 = 0.8rem
1rem × 8/11 = 0.72727rem
1rem × 8/12 = 0.66667rem

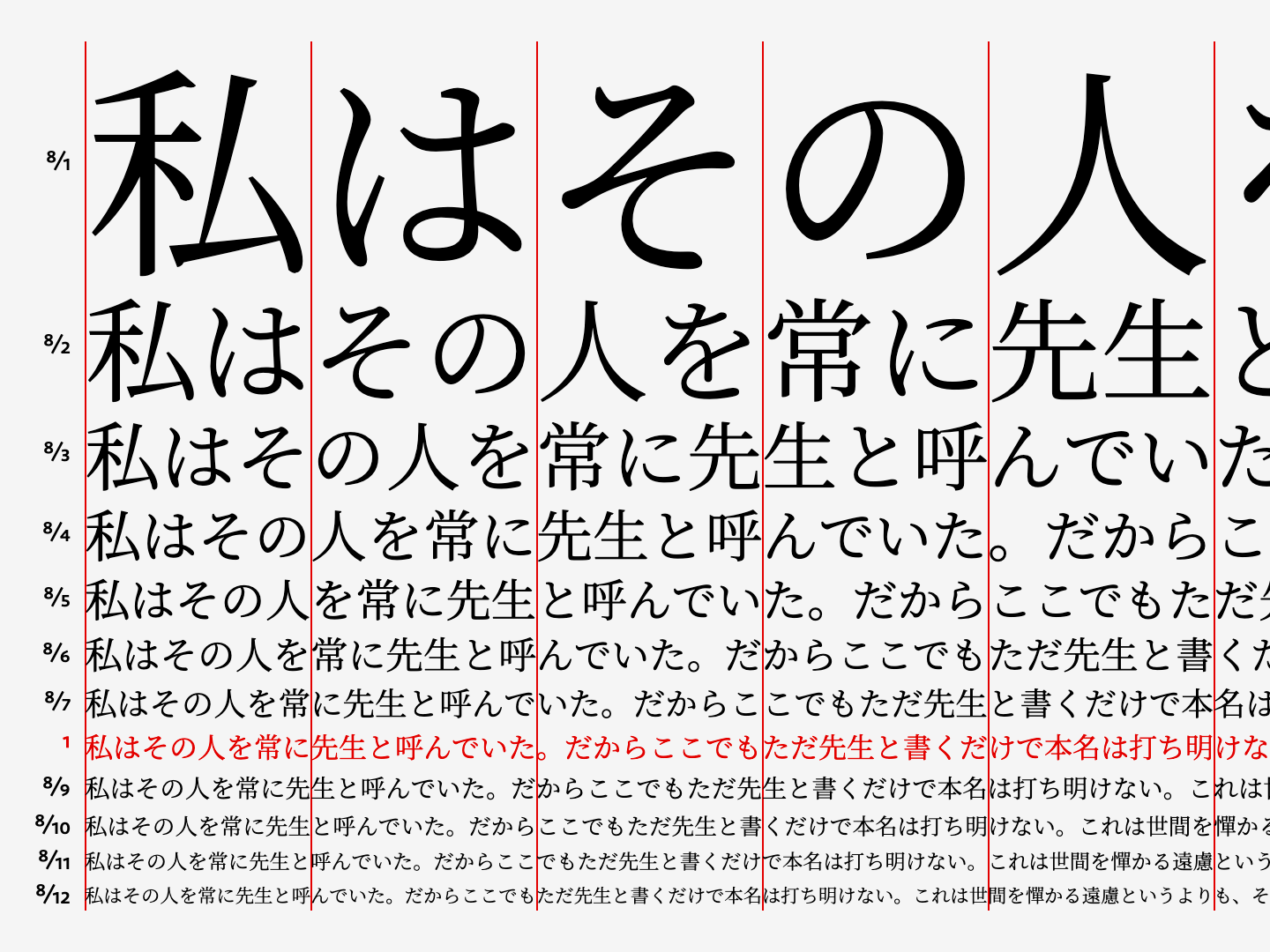
調和数列に基づく一連の文字サイズには、「全角ベタ組みの場合、異なる文字サイズの文字列の幅が特定の文字数ごとにピッタリ揃う」という特徴があります(図1)。例えば本文8文字の幅と中見出し5文字・キャプション10文字の幅を揃える、といったことが可能です(ブラウザーの数値の丸め方によっては誤差が生じることもあります)。
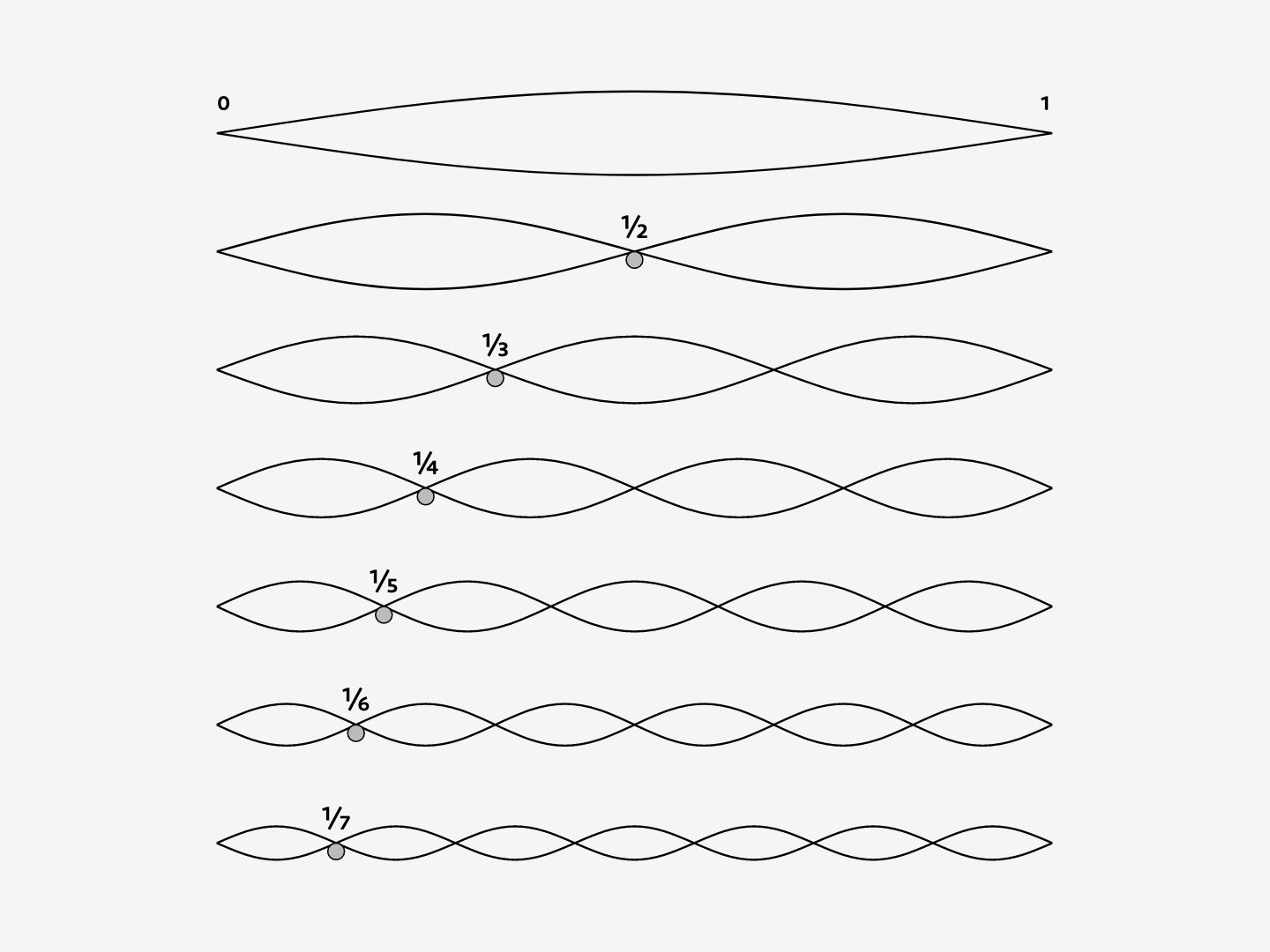
また、調和数列はピタゴラス音律に由来するそうで、音楽的な調和と深い関わりがあります。たとえば楽音の倍音構造(図2)などにその形を見ることができ、私たちが心地よく感じる比率を持った数列と言えます。

文字サイズに限らず、私たちがなんらかのサイズを決めるとき、そこに基準となるロジックがなければ一貫性を保つことは難しいでしょう。ここに紹介した調和数列に基づく文字サイズの算出法は、画面に調和をもたらすとともに、プロジェクトを通じて一貫したサイズを導き出す手法としても有用と感じています。