ブログ
音楽、数学、タイポグラフィ

開催された「フロントエンドカンファレンス福岡2019」で、「音楽、数学、タイポグラフィ」というプレゼンテーションをする機会をいただきました。ここにその内容を再構成して掲載します。
みなさんこんにちは。今日の僕の話のテーマは「タイポグラフィ」です。まず最初に、そもそもタイポグラフィとは何なのかということからお話ししたいと思います。タイポグラフィというのはよく耳にするキーワードではありますが、じつはかなり誤解も多いのではないかと僕は考えています。


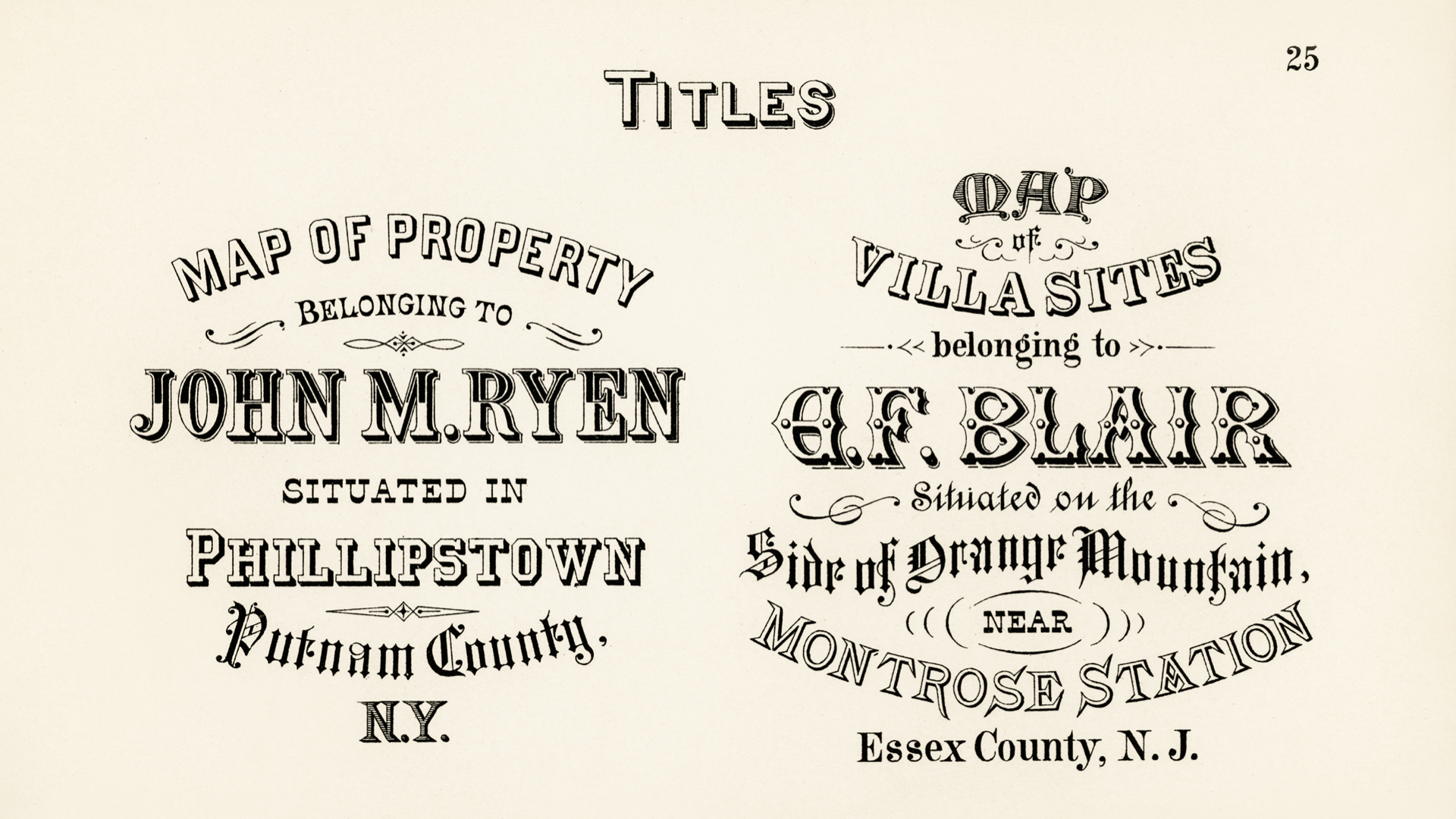
たとえば、GoogleやTwitterやなんかで「タイポグラフィ」というキーワードで検索すると、手描きによる装飾的な文字表現の画像が多くヒットします。こういったものをタイポグラフィとしてイメージする方もいらっしゃるかもしれません。しかしじつは、これらはタイポグラフィと呼ぶにはふさわしくなく、どちらかというと「レタリング」と呼ばれるべきものなんです。

ではタイポグラフィとはいったい何なのか。タイポグラフィと手描きのレタリングを分けるものは何なのか。ここではフレット・スメイヤーズという書体デザイナーの言葉を引用させていただきます。
タイポグラフィとはまず、それが人の手によって直接描かれるものではなく、機械的な手法によって生成されるものであるということ。そしてその書体や文字サイズや行間といったものを「データ」として定義でき、そのデータをもとにまったく同じものを再現できるということ。

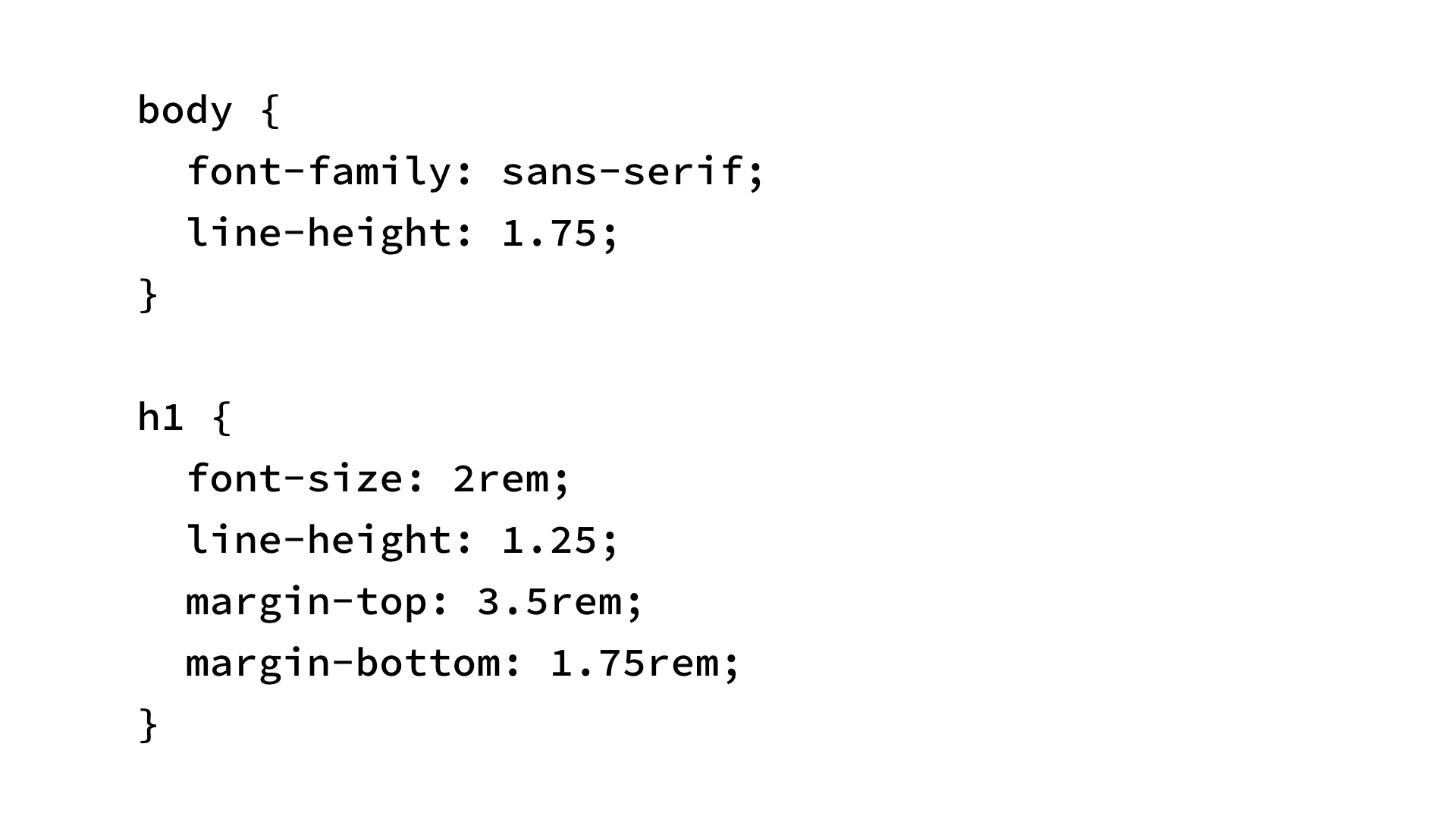
どういうことかというと、つまりこういうことです。これはなんの変哲もないCSSのコード片です。これがタイポグラフィです。
書体や文字サイズ、行間、そして文字サイズを基準にしたマージンやパディング。こういったコードをもとにユーザーエージェントという機械が文字を整形し、そしてそれは環境が変わっても再現が可能です。ウェブのフロントエンドに携わっている皆さんはこういったコードに日々触れていることと思いますが、こういった、文字にまつわるなんの変哲もないCSSのすべては、まさにタイポグラフィなんです。つまりタイポグラフィというものは、熟練のデザイナーによる一点物の芸術作品ではなく、僕たちウェブのフロントエンドに携わる全員が日々触れているものなんです。
というわけで、本日はこういった、ウェブサイトやアプリケーションにおける、いわゆるオンスクリーンのタイポグラフィについてお話しします。

さて、今日はそのタイポグラフィについて、「音楽」と「数学」という視点からアプローチしてみたいと思います。なぜ音楽と数学か。タイポグラフィの本、とくに欧米の本を読んでいると、必ずと言っていいほど音楽の話に出くわすんですね。しかもそれは「リズムを意識しましょう」とか「ハーモニーが大切です」とかいった抽象論や精神論ではなく、 数学に基づいたガチの音楽理論をもとにタイポグラフィを解説している例が多々あるんです。
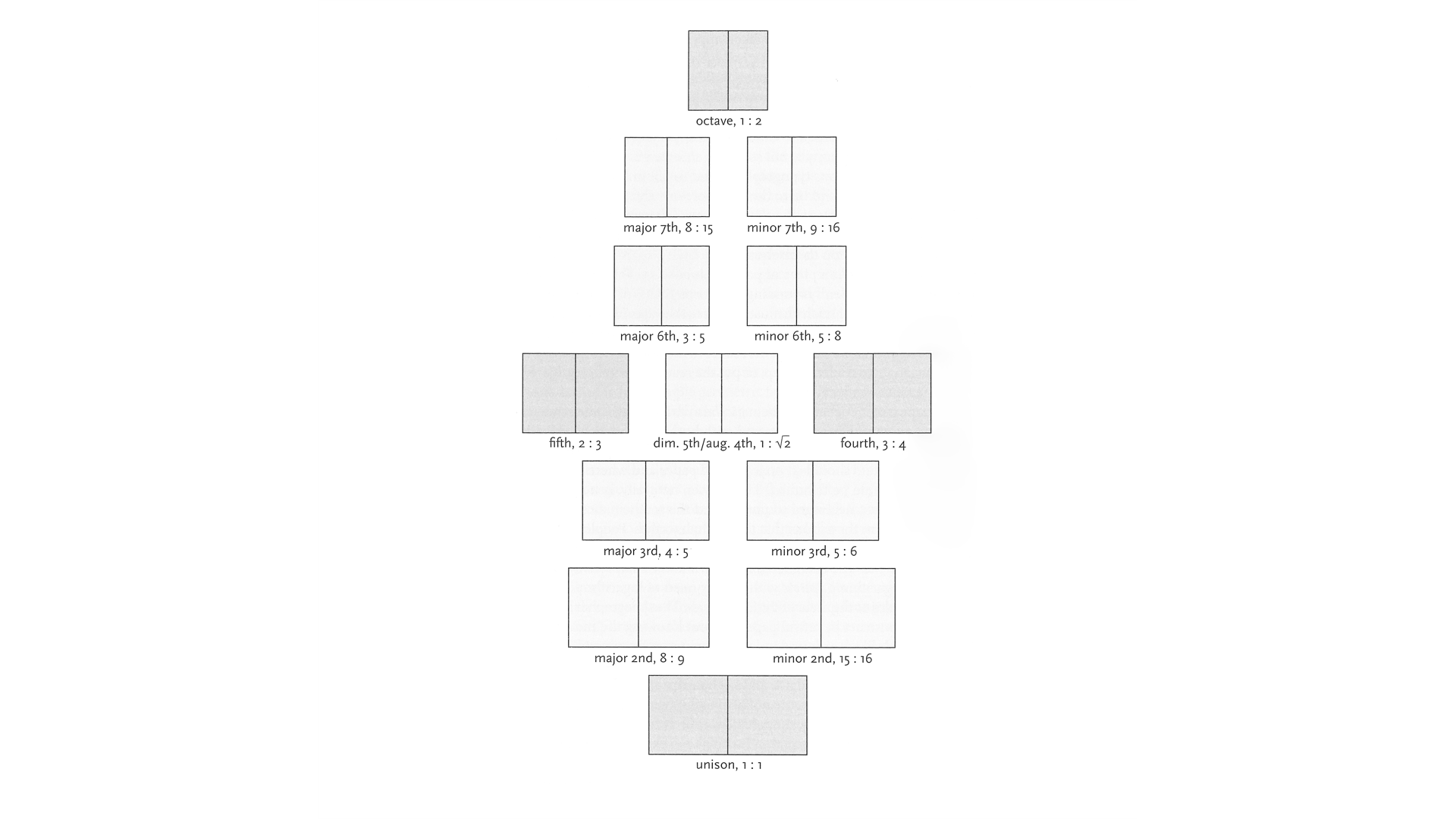
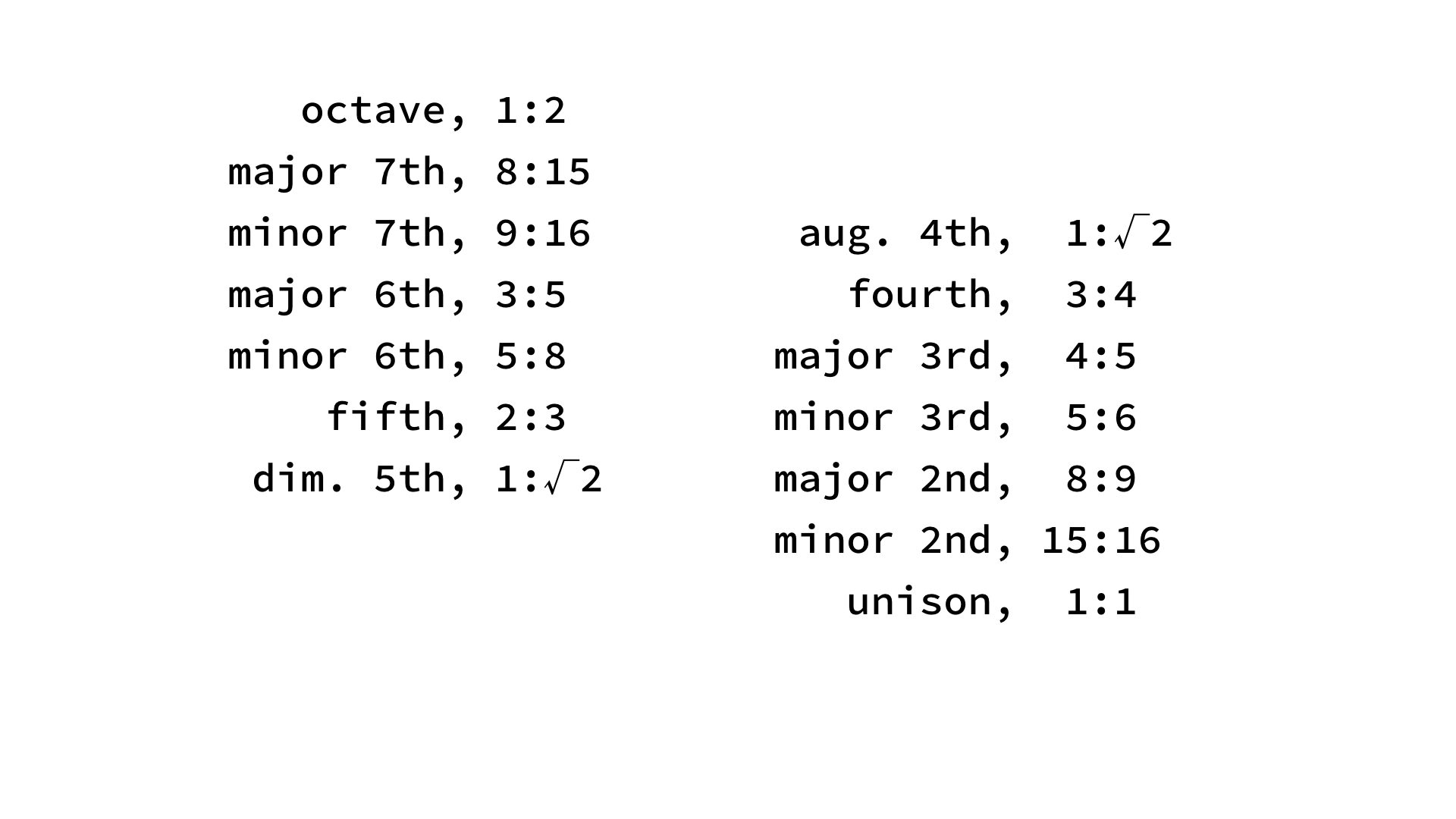
ご覧いただいている図版はロバート・ブリングハーストの『The Elements of Typographic Style』という本からのものです。これはページの縦横比をいかにデザインするかという図版で、それぞれ本の見開きの状態を示しています。いちばん上は縦長の本でページの縦横比が1 : 2。いちばん下は正方形の本で比率は1 : 1。そしてその間に様々な縦横比のバリエーションがある。で、これらのページの比率がすべて、音楽における音程の周波数比になっているんです。

音の高さは周波数によって決まります。この数字は、基準となる音と各音程との周波数の比率を示しています。ユニゾン、つまりまったく同じ高さの2音の周波数比は1 : 1で、オクターブ上の音とは1 : 2になります。こういった音程の周波数比をページの寸法に適用しているわけです。
またこれらの数字を見てみると、僕たちに馴染みの深い比率が多く含まれています。たとえば画像や映像のアスペクト比でよく使われる、短7度の16 : 9や完全5度の3 : 2、完全4度の4 : 3といった比率があります。また短6度の5 : 8は黄金比に近く、減5度(増4度)の1 : √2は白銀比です。

このように、タイポグラフィに限らず、デザインと音楽は深い関連がある。そしてその背後には必ず数学的なロジックが潜んでいるようなんです。もちろん、ロジックに基づいてデザインすればすべてうまくいくというものではなく、最終的にはデザイナーの「眼」で見てすべてを決定することになるわけですが、ただその足がかりやガイドラインとして、音楽や数学のロジックというのは大いに力を発揮してくれると思います。

さて一般に音楽は、ハーモニー、リズム、メロディという3つの要素から成り立つと言われます。もちろん音楽にはこの3つ以外にも様々な要素が複雑に関係しているわけですが、コアになるのはこのハーモニー、リズム、メロディであると言えます。
ハーモニーは複数の音の調和を言います。ギターやピアノで弾くコードとか、オーケストラとかでたくさんの音が同時に鳴ったりとか、アカペラで声がハモったりとか、そういったものを想像してください。リズムというのは、音楽の時間的な変化。もっともわかりやすいのはドラムとかメトロノームとかですね。メロディ(旋律)は、ロックバンドのヴォーカルとか、ジャズのピアノソロとか。
今日はこの音楽の三要素に沿って、それぞれがタイポグラフィにどのように関連するのか、そしてその背後にどのような数学的ロジックがあるのか、という流れでお話します。

さて最初は「ハーモニー」です。ハーモニーは音が協和すること、つまりいくつかの音が合わさって心地よい響きを生むことことを言います。日本語では「調和」とも訳されます。先ほど音の高さは振動数によって決まるという話をしましたが、音が調和するということはつまり、振動数の比率がちょうど良いバランスになっている状態と言えます。
ではタイポグラフィにおける調和とは何かというと、文字サイズや行間、グリッドのカラム幅など、様々なサイズが美しい比率で画面上に共存している状態と言えます。今日はその中で文字サイズの調和について考えてみたいと思います。

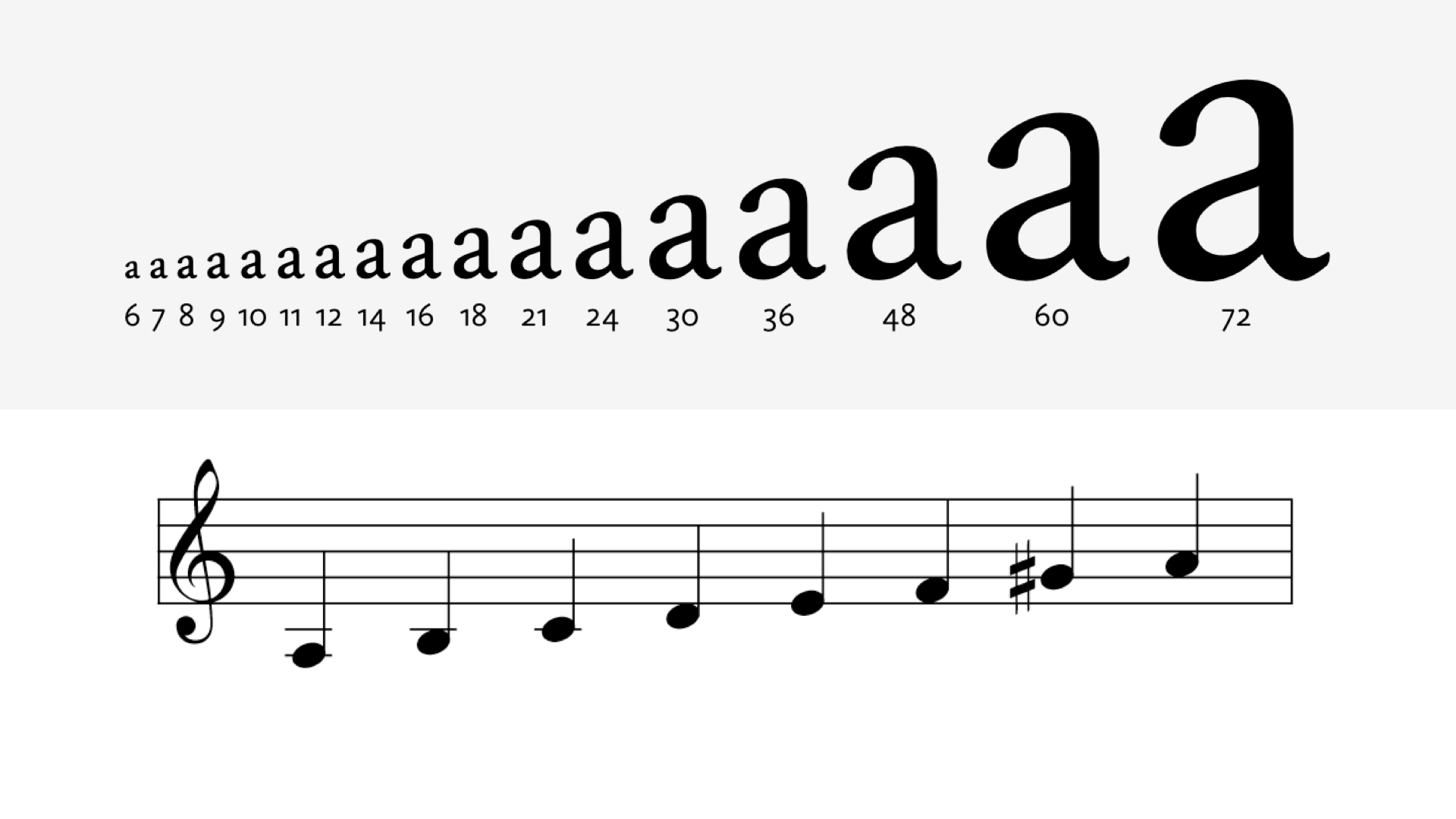
ウェブページやアプリケーションは様々な文字サイズのテキストから構成されています。本文、見出し、キャプション、ボタン、というように。そこで見出しを本文よりどのくらい大きく、キャプションはどのくらい小さくするかによって、画面の調和が決まります。このとき文字サイズをそれぞれ場当たり的に決めるのではなく、あらかじめ一連のサイズを用意しておいて、その組み合わせで画面を構成しよう、という考え方があります。このようにあらかじめ用意した一連のサイズを「スケール」と言います。
文字サイズのスケールは音楽におけるスケール、つまり音階、ドレミファソラシドに当たります。バンドで演奏するときにスケールを無視して適当に弾いてたら調子外れなものになってしまいますよね。曲によって調和するスケールというものがあり、バンドのメンバーはそれに沿って演奏するわけです。文字サイズも同様です。ボタンの文字サイズがコンポーネントによって12pxだったり13pxだったり14pxだったりとバラバラだと、調和が得られません。ウェブサイトやアプリケーションのタイポグラフィ設計は、まず文字サイズのスケールを定義するところから始める必要があります。
ではこういった文字サイズのスケールを作るときに、どのように各文字サイズを決めるとよいのでしょうか。

文字サイズのスケールを考えるときに役立つ手法として「モジュラースケール」というものがあります。スケールの各サイズを経験や勘にもとづいて決めるのではなく、意味のある調和した比率をもとにしようというものです。これは文字サイズに限らず、たとえば本のページの縦横比やグリッドのカラムなどにも使われるものです。

モジュラースケールについては、先ほども図版を引用したブリングハーストの本に詳しく書かれています。そこで彼はモジュラースケールを「物差し」に例えて説明しています。物差しというものは目盛りが一定間隔で並んでいて、寸法が決まっていますよね。たとえば目盛りが1mm単位で長さ30cmの物差しとか。しかしモジュラースケールというのは目盛りが一定間隔ではなく、かつ寸法も自由に伸び縮みさせられる物差しだ、とブリングハーストは言っています。

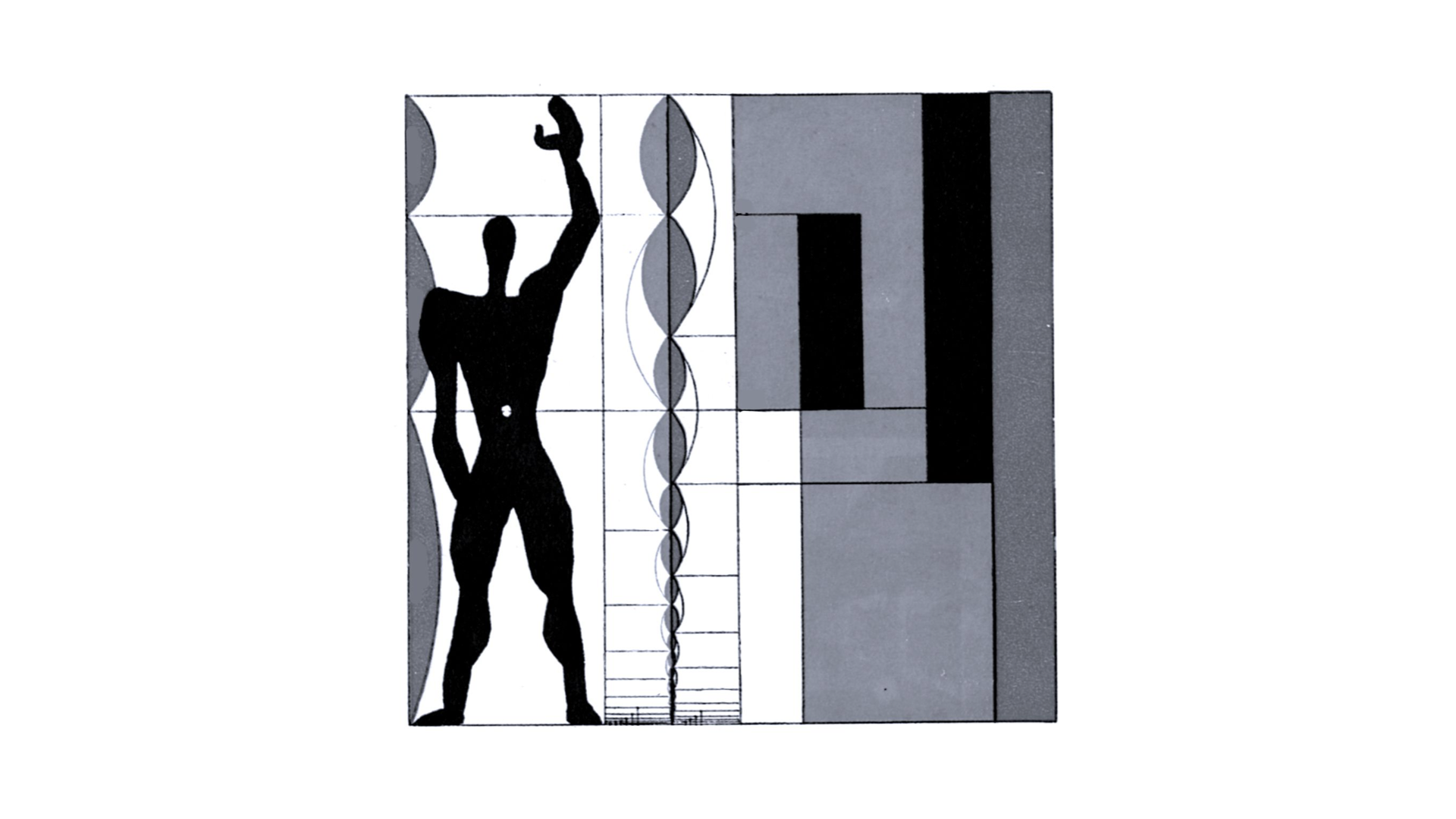
また彼はその本の中で「モデュロール」という寸法体系にも触れています。モデュロールというのは、ル・コルビュジエという建築家が考案した、人体の寸法と黄金比にもとづいた寸法体系で、どうやらこれがモジュラースケールという考え方のもとになっているようです。


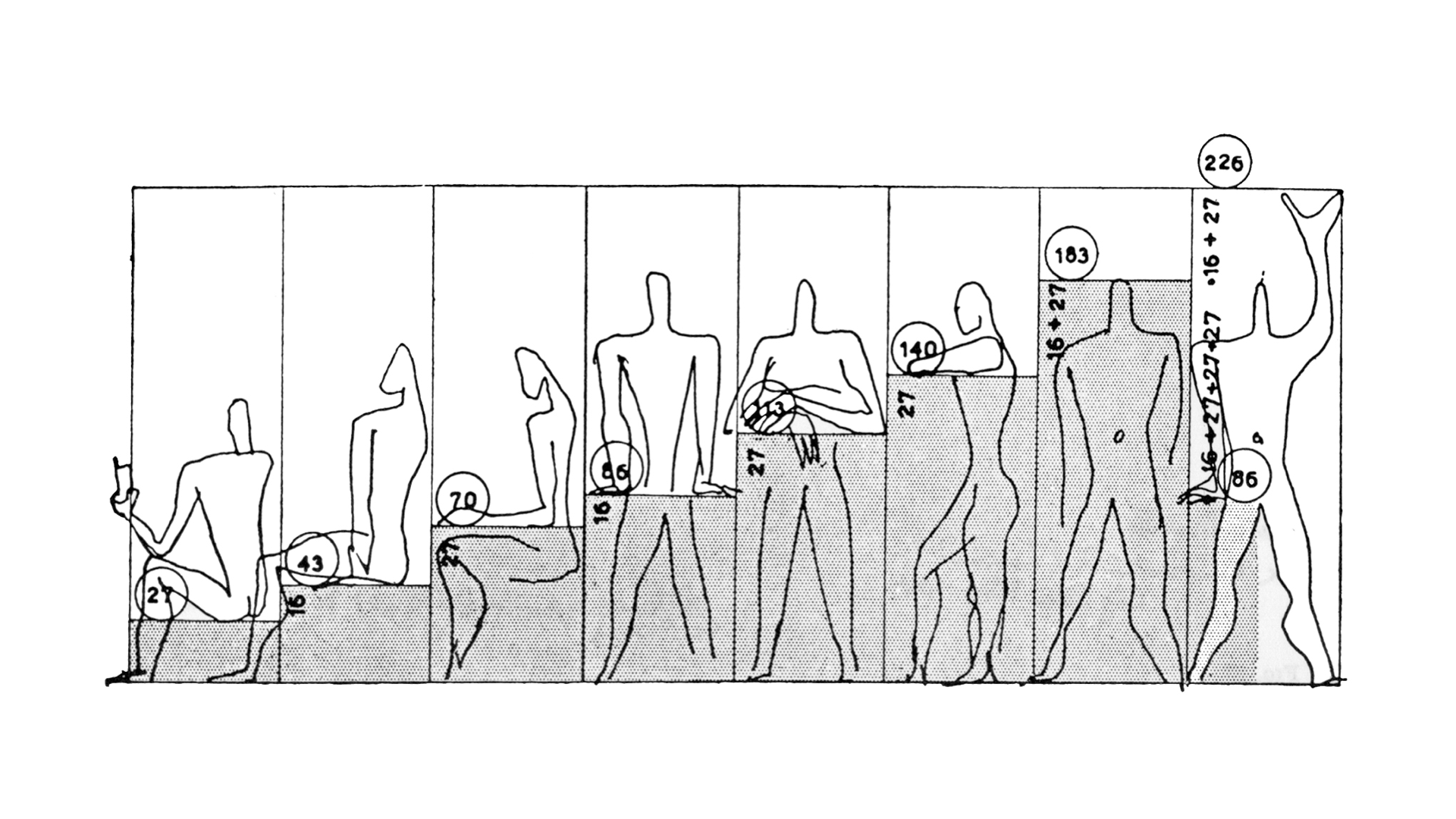
モデュロールは、人間の身長とヘソの位置、そして手を上げた高さなどが黄金比になっているとして、これをフィボナッチ数で分割して作った寸法体系です。ル・コルビュジエはこのモデュロールをもとに、建物だとか家具だとかを作ったのだそうです。このモデュロールにおける黄金比のように、なんらかの調和する比率をもとにスケールを作り、そのスケールをタイポグラフィのガイドラインとしよう、というのがモジュラースケールという考え方です。

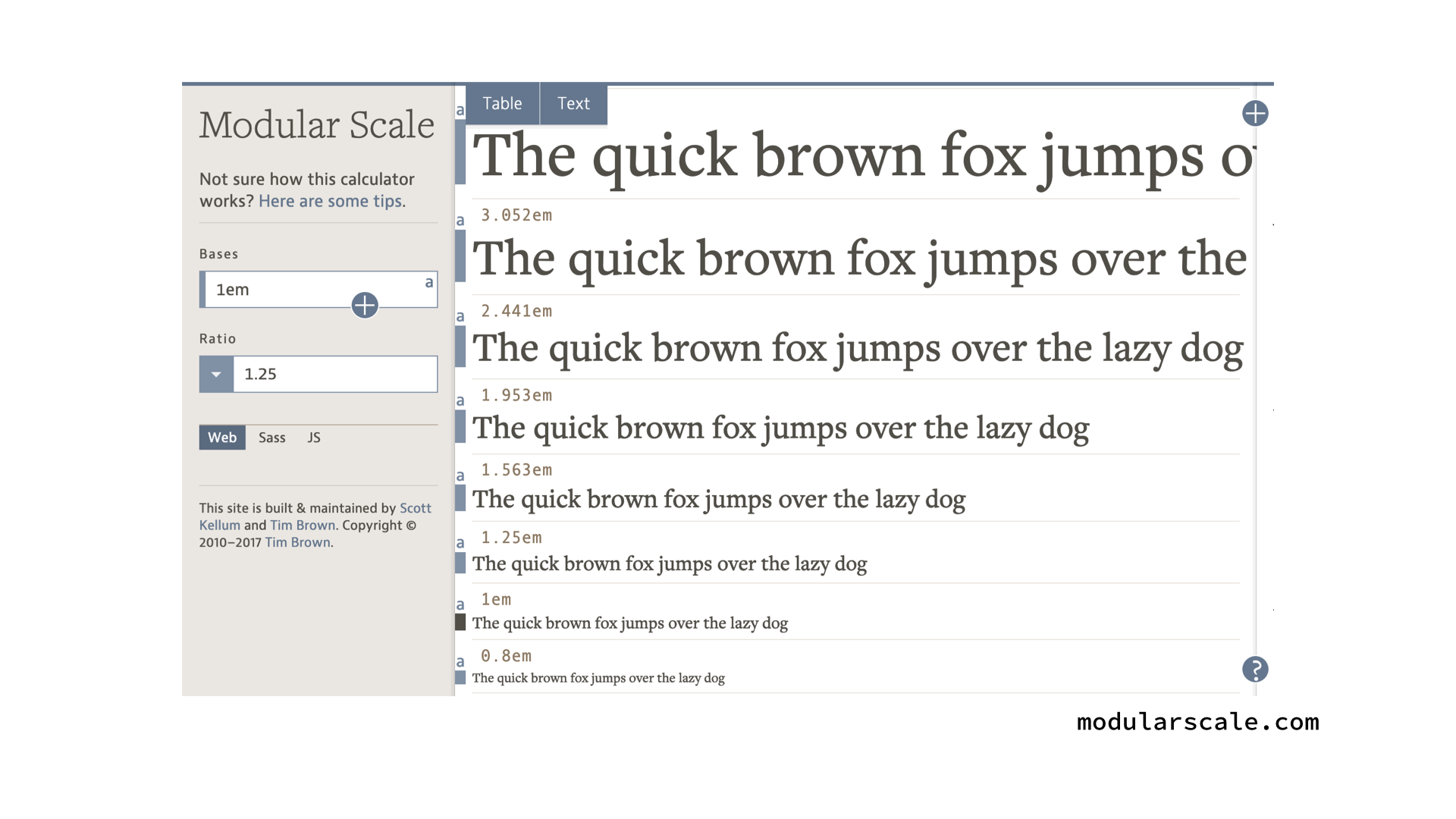
このモジュラースケールの考え方はウェブデザインでもけっこうよく知られていて、基本のサイズと比率を入力するとスケールを生成してくれるModular Scaleのようなサイトもあります。

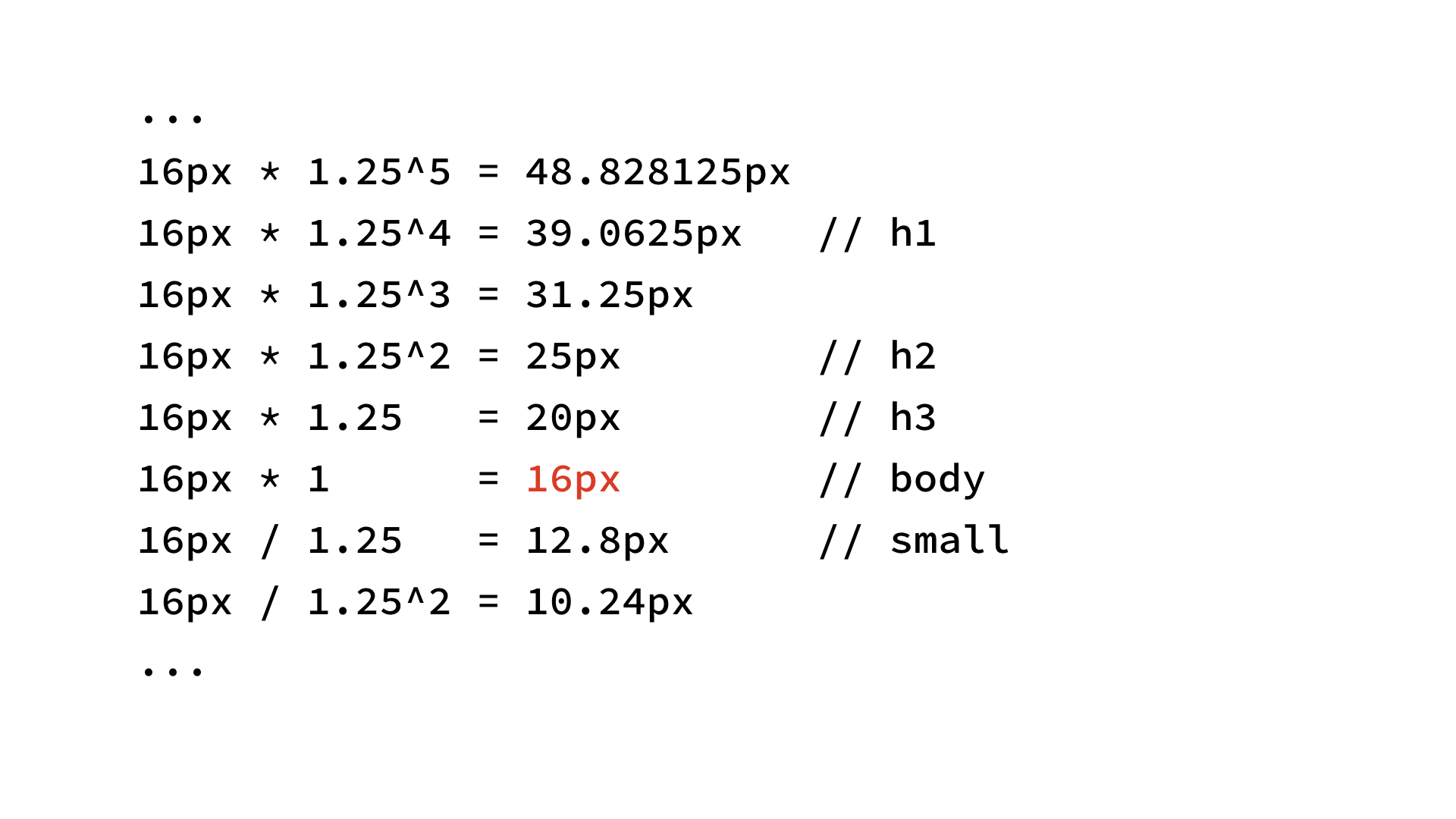
じゃあ実際にモジュラースケールを作ってみましょう。まず最初に基本になる文字サイズを決定します。この場合はウェブブラウザーのデフォルトである16pxとします。次に、その基本サイズに掛け合わせる比率を決めます。ここでは1.25としています。この比率が大きいほど、文字サイズ間の差が大きくなる、いわゆるジャンプ率が高くなるということになります。その結果このような一連のサイズが得られるので、この中から各要素に適用するサイズを選びます。たとえば本文が16pxで、大見出しが39.0625px、キャプションは12.8px、という具合です。

こうして見ると小さいサイズから大きいサイズまできれいに並んでいるように見えます。でも実際のプロジェクトでこのスケールを使ってみると、あまりうまくいかないことが多いんです。とくにベースサイズの周辺にもうちょっとバリエーションがほしくなるんですね。本文の16pxよりちょっとだけ小さい、またはちょっとだけ大きいサイズがほしいときに足りない。じゃあベースのサイズに掛け合わせる比率をもっと細かくすればいいかというと、今度は大きいサイズで選択肢が増えすぎてしまって、サイズ間に差が生まれにくいスケールになってしまいます。

いま作ったモジュラースケールはベースの文字サイズに対してつねに一定の比率を掛け合わせていました。その結果出来上がる数列は等比数列といいます。隣り合う項の比率がつねに等しい数列です。しかしひょっとするとこの等比数列というもの自体が文字サイズのスケールには合わないのではないか、と僕は考えています。ではどうするか。

そこで登場するのが「調和数列」です。調和数列というのは各項の逆数が等比数列になっている数列です。ピタゴラス音律や倍音など「ハーモニー」に関連していることから調和数列という名前で呼ばれる、ということのようです。

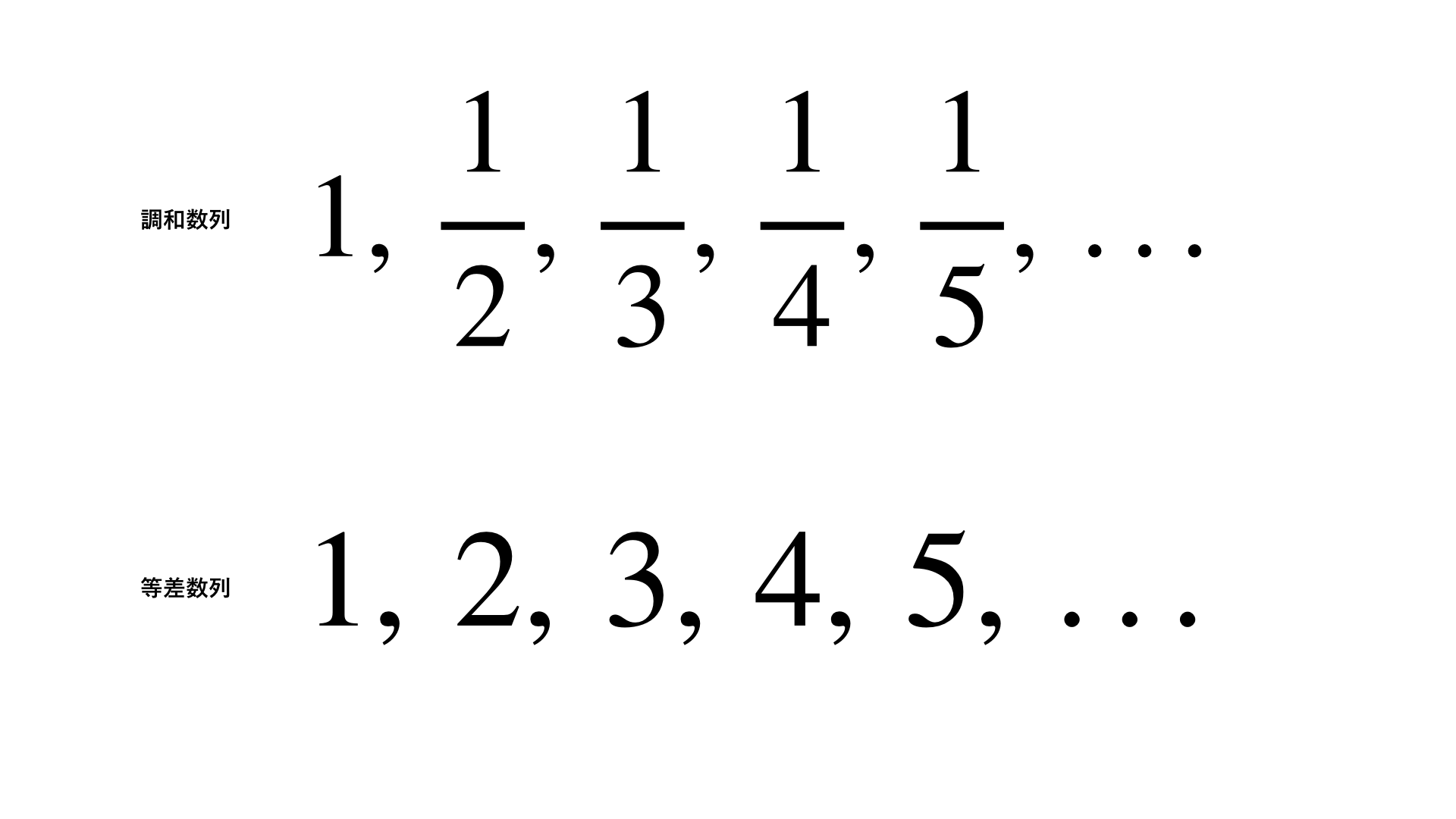
まず数学的な定義から見てみます。図の上が調和数列、下が等差数列です。調和数列の例は1、1/2、1/3、1/4というように、分数の形をしています。これらの分数の逆数、つまり分子と分母をひっくり返すと、下の等差数列になります。等差数列というのは隣り合う項の差がつねに等しい数列です。この例では1、2、3、4と隣り合う項との差がつねに1です。このような等差数列の各項の逆数を並べると調和数列が出来上がります。

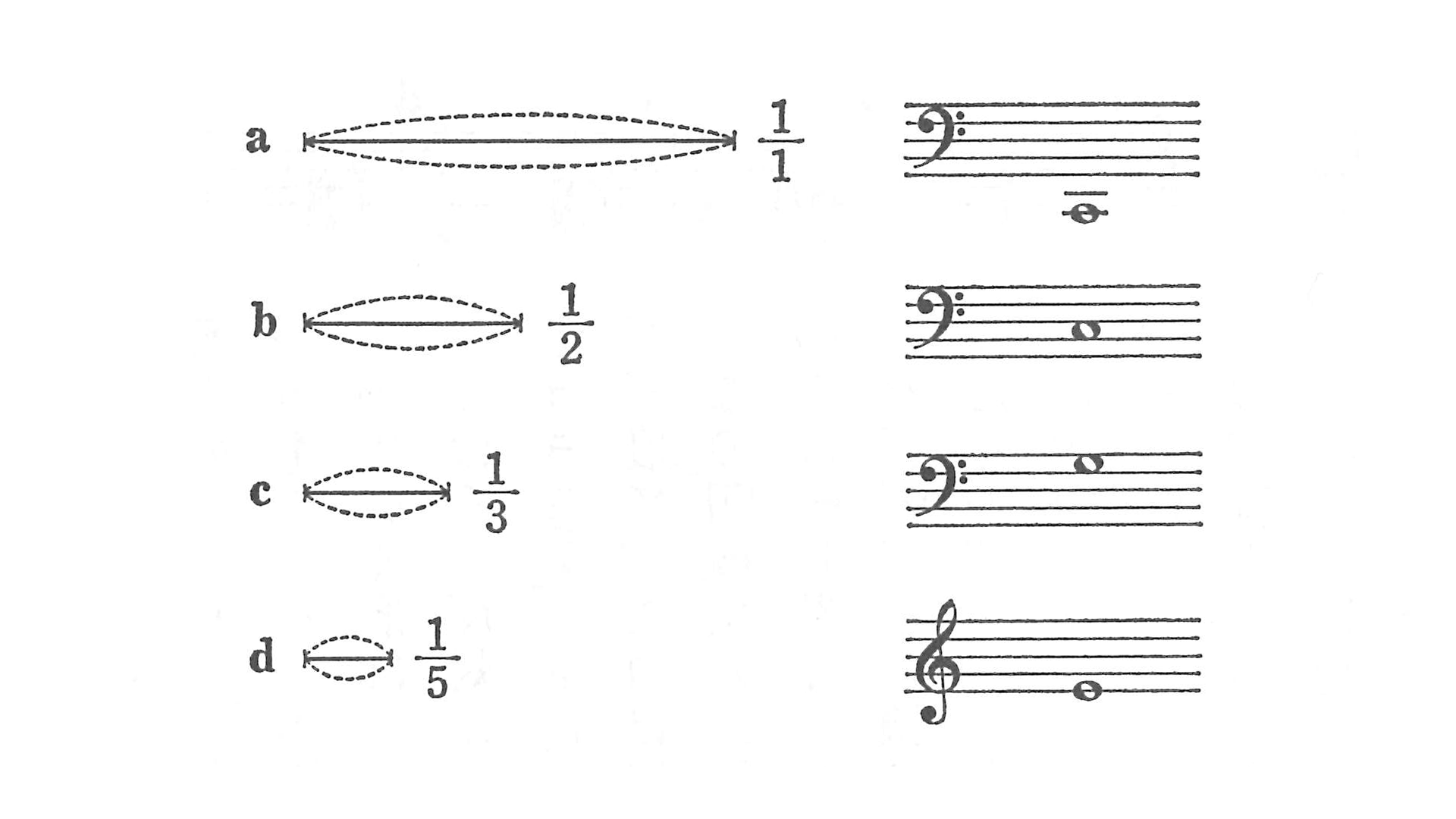
次に調和数列が音楽に由来するという面を見てみましょう。ギターやヴァイオリンといった弦楽器を想像してみてください。ある弦の開放、つまりフレットを押さえずに弾いた音がドだったとします。次に、弦の長さの半分のところを押さえて弾きます。すると弦の音の鳴る部分の長さは1/2になります。これが何の音になるかというと、さきほどのドのオクターヴ上のドの音になるんです。今度は弦の長さの1/3のところを弾く。するとソの音になります。このように弦の長さを1/2、1/3、1/4というふうにどんどん短くしていく。

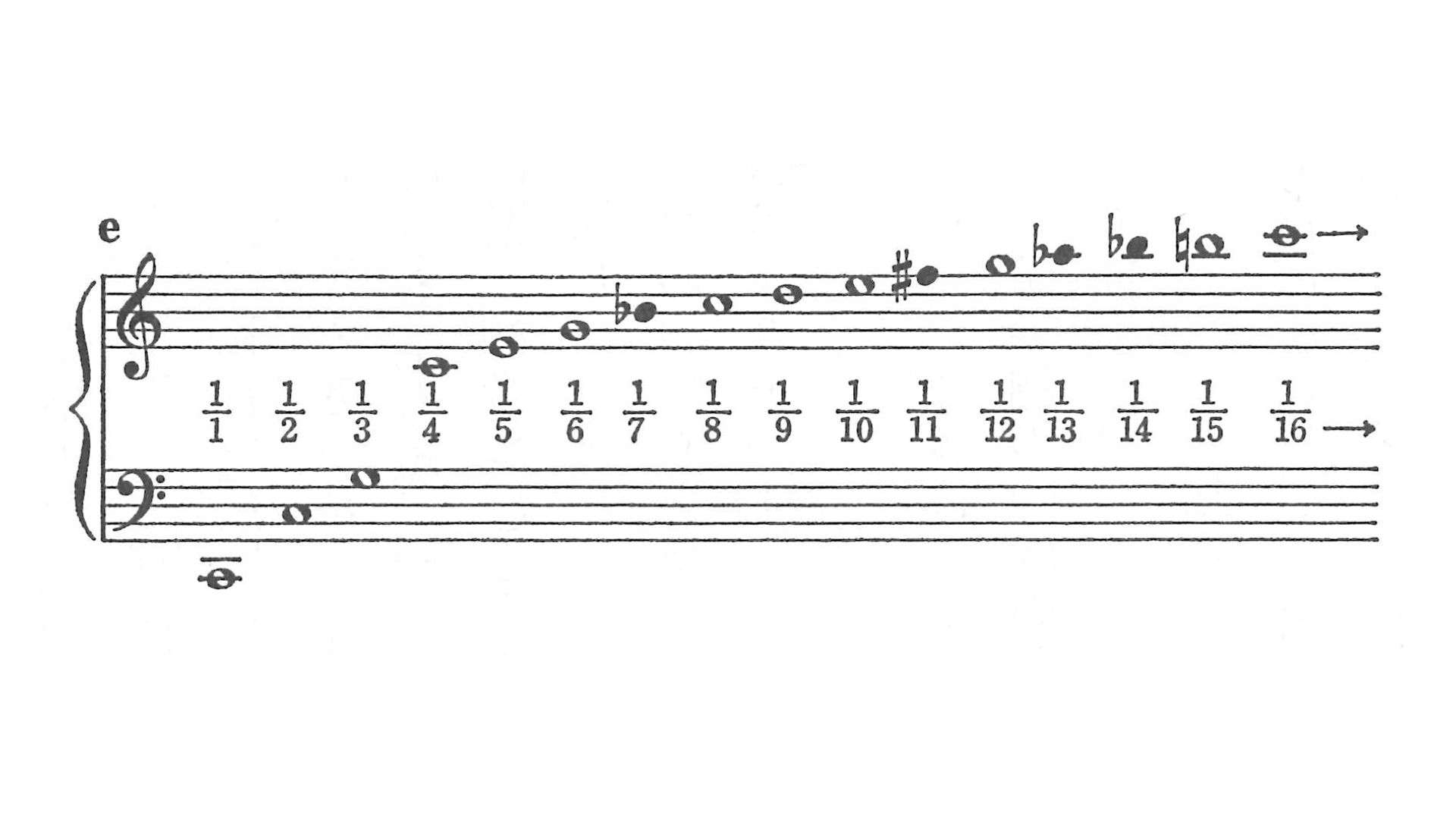
このようにして得た音と弦の長さを並べるとこのようになります。この音階は「倍音列」と呼ばれます。楽器とか人の声というのは、たとえばドの音を出していてもドの音だけが鳴っているわけではなくて、同時に色んな音程の音がごく小さく鳴っています。そのように基準になる音のほかに鳴っている音を倍音といいます。この倍音のうちどの音が大きくてどの音が小さいかといったことが楽器によって異なり、それが音色に関係してきます。で、さきほどギターの弦の押さえるところを変えて得たこの音階が、まさにこの倍音の構成になっているんです。
もうひとつ、この倍音列の構成音を順に見ていくと、低い方から順にド、ド、ソ、ド、ミとなっていて、「ドミソ」という音のグループが表れます。このドミソというのはCメジャーのコード(和音)の構成音です。これはギターを習うとまず最初に覚えるコードのひとつで、たいへん基本的なコードです。
つまり倍音というのは、ある音を鳴らしたときにかすかに鳴って豊かな音色を作るものであると同時に、それらを抜き出して同時に鳴らせば美しく調和する和音のもとになる、というものなんです。そういったわけでこのギターの弦の長さ1/2、1/3、1/4という数列は調和数列と呼ばれるのです。

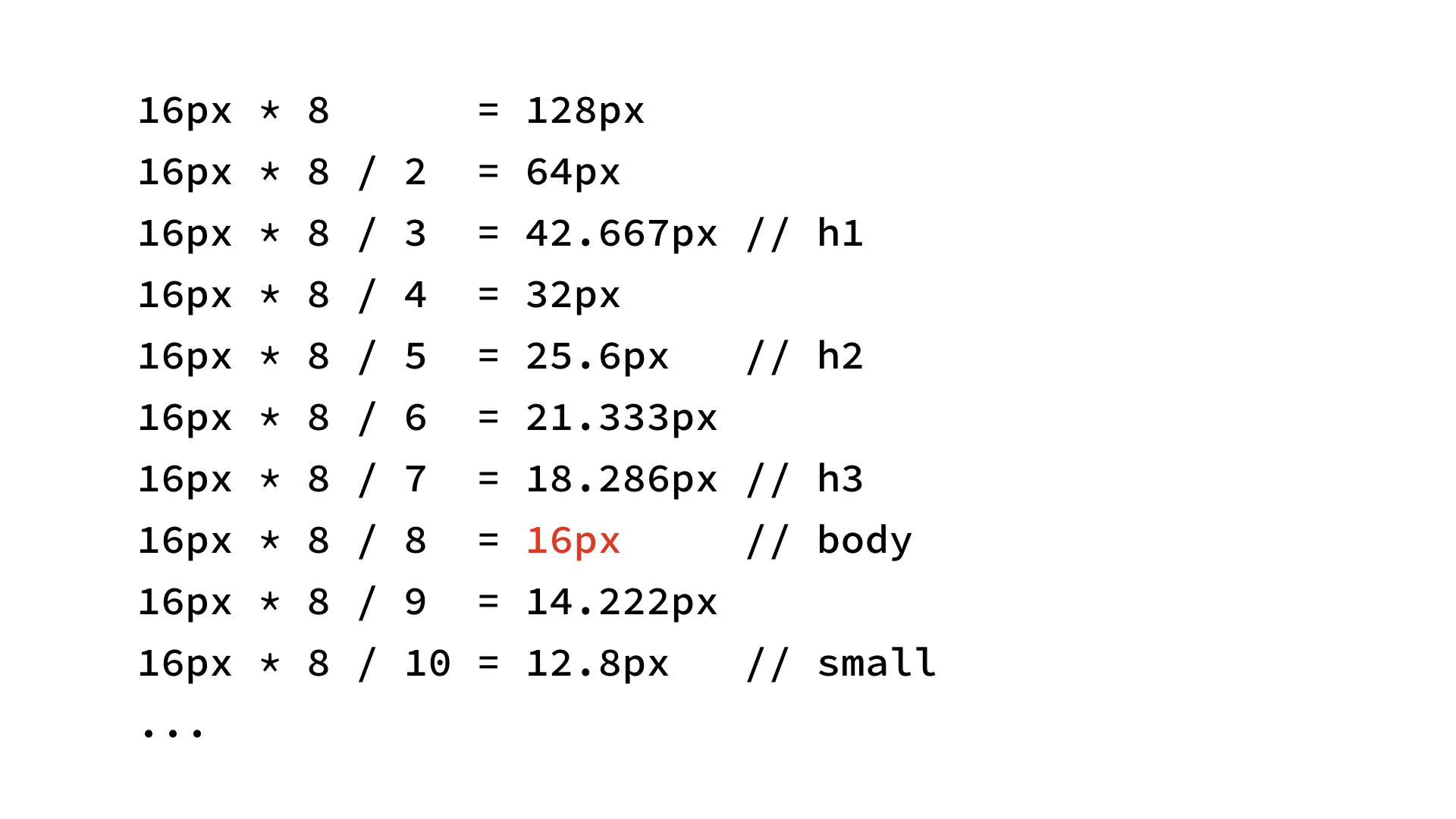
ではこの調和数列を文字サイズのスケールに当てはめてみます。基準の文字サイズ16pxに1/2、1/3、1/4という分数をそのまま掛け合わせると、小さいサイズしか得られませんので、さらに一定の整数を掛け合わせます。ここでは8を掛けていますが、この数字はなんでもかまいません。この数字が小さいほどスケールは大雑把になり、大きいほど目が細かくなります。経験上、8がもっとも扱いやすいと感じます。

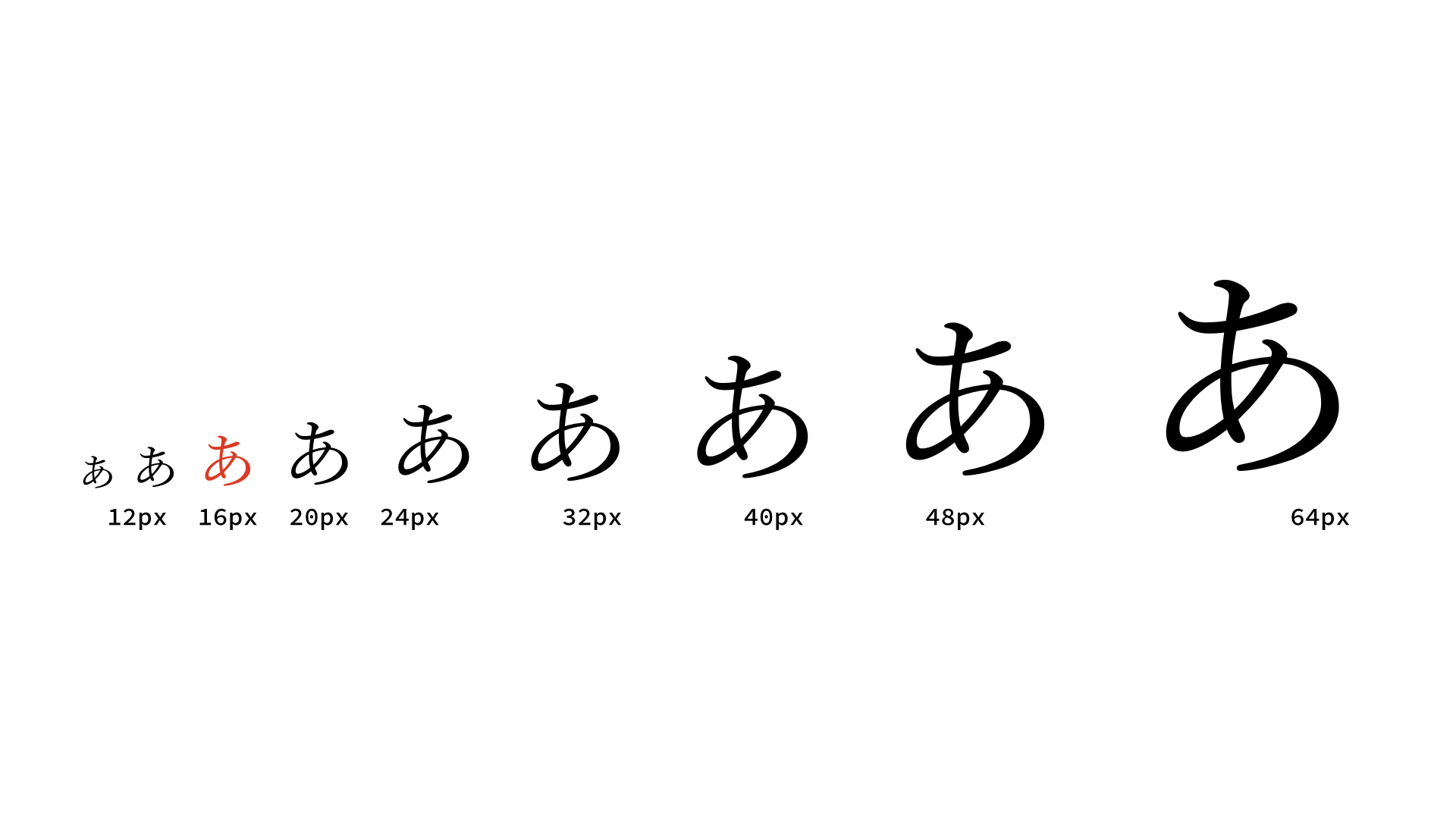
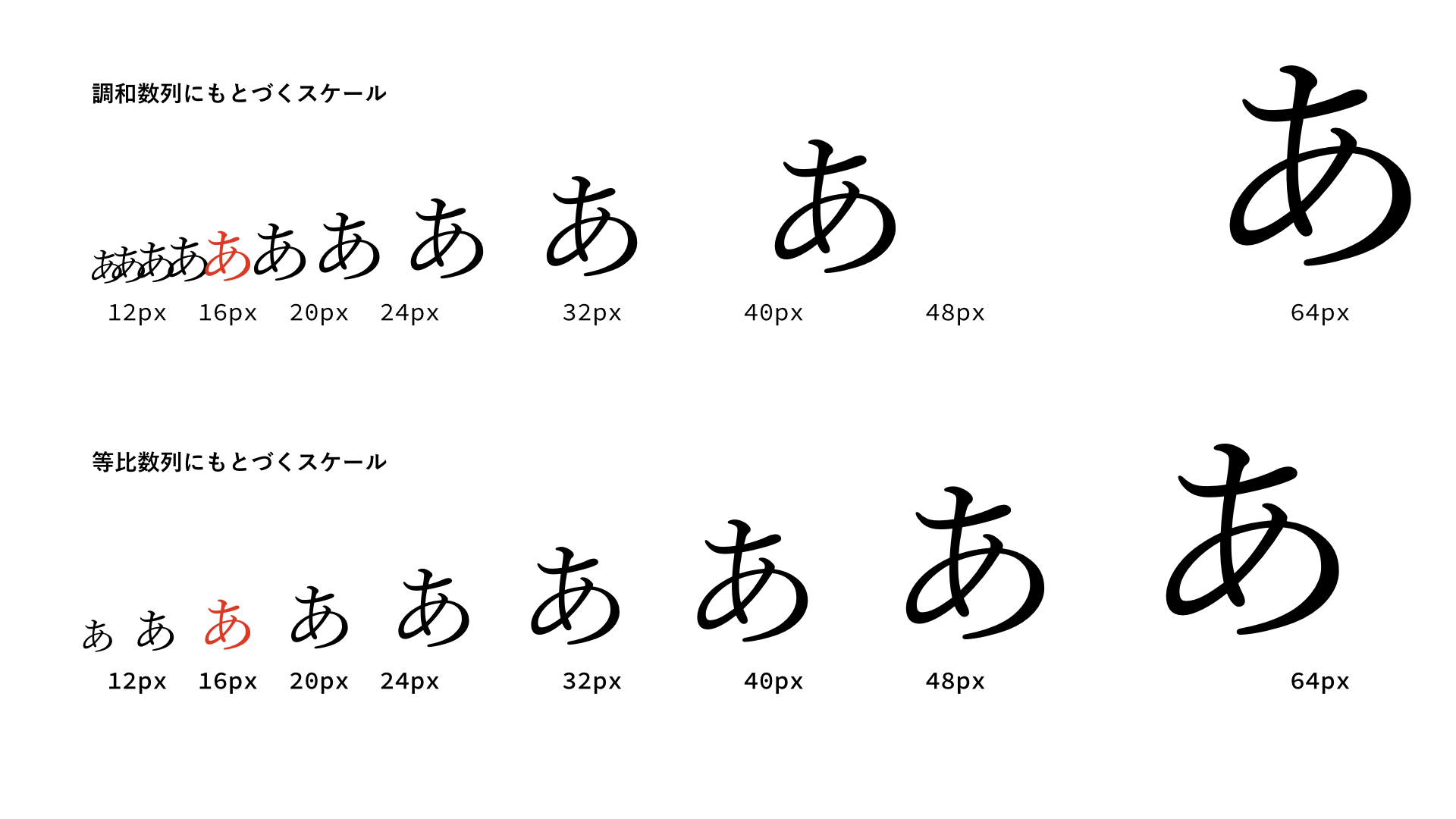
図の上がいま作った調和数列をもとにしたスケール、下がさきほどの等比数列のスケールです。上の調和数列のスケールはサイズが小さいほど密で、大きいほどまばらになっているのがわかると思います。下の等比数列のスケールにあった、基本サイズ周辺のバリエーションが足りないという問題が解消できています。

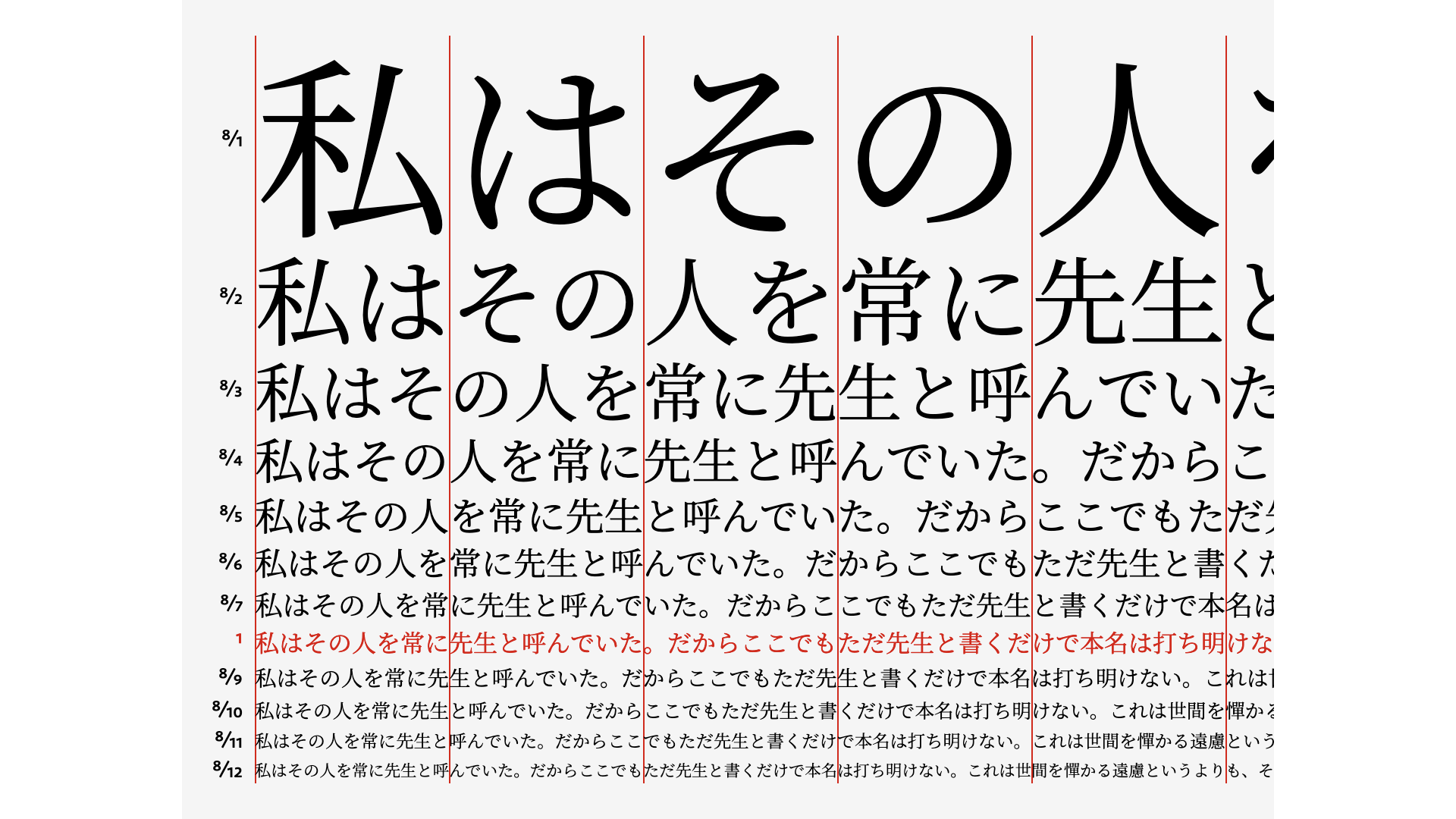
調和数列をもとにした文字サイズのスケールにはもうひとつ特徴があります。日本語や中国語など、全角文字を並べたときに、このように数文字ごとに幅が揃うんです。たとえば、本文8文字と、見出し3文字、キャプション10文字が同じ幅になる。もちろんここにラテン文字(いわゆる半角の英数字)が入ってきたりするとこの図のようには揃いません。しかしここで重要なのは並べたときにきっちり幅が揃うということよりも、それぞれのサイズが意味のある比率にもとづいているという点です。
というわけでタイポグラフィにおけるハーモニーの例として、文字サイズのスケールに調和数列を応用する手法をご紹介しました。もちろん調和数列にもとづいているからこれは美しい、読みやすいと断言することはできませんが、少なくとも文字サイズを決定するときのガイドにはなるのではないでしょうか。

ハーモニーの次は「リズム」についてお話しします。リズムはあらゆる音楽の出発点であると言われ、まさに音楽の核をなす要素です。音楽というのは時間の芸術です。リズムが止まるとき、音楽もまた止まります。またハーモニーやメロディのない音楽は皆さん想像できると思いますが、リズムのない音楽というのはちょっと想像できません。たとえばアンビエントとかフリージャズとか、明確なビートがなかったり、ビートが不規則だったりするとしても、それが音楽である以上は必ずリズムが存在しています。

さてタイポグラフィには「縦のリズム」、ヴァーティカル・リズムという概念があります。これは横組である欧文のタイポグラフィに由来する概念で、行の折り返しによって生まれる行間や、要素間の余白に一貫性があるかどうか、という視点です。この縦のリズムに規則性がないと、読みづらかったり、情報のヒエラルキーが正しく伝わらなかったりします。これはビューが縦方向に長くなるスマホではとくに重要な視点です。本の組版では本文(ボディテキスト)の行送り、CSSでいうところのline-heightが縦のリズムの基準になります。

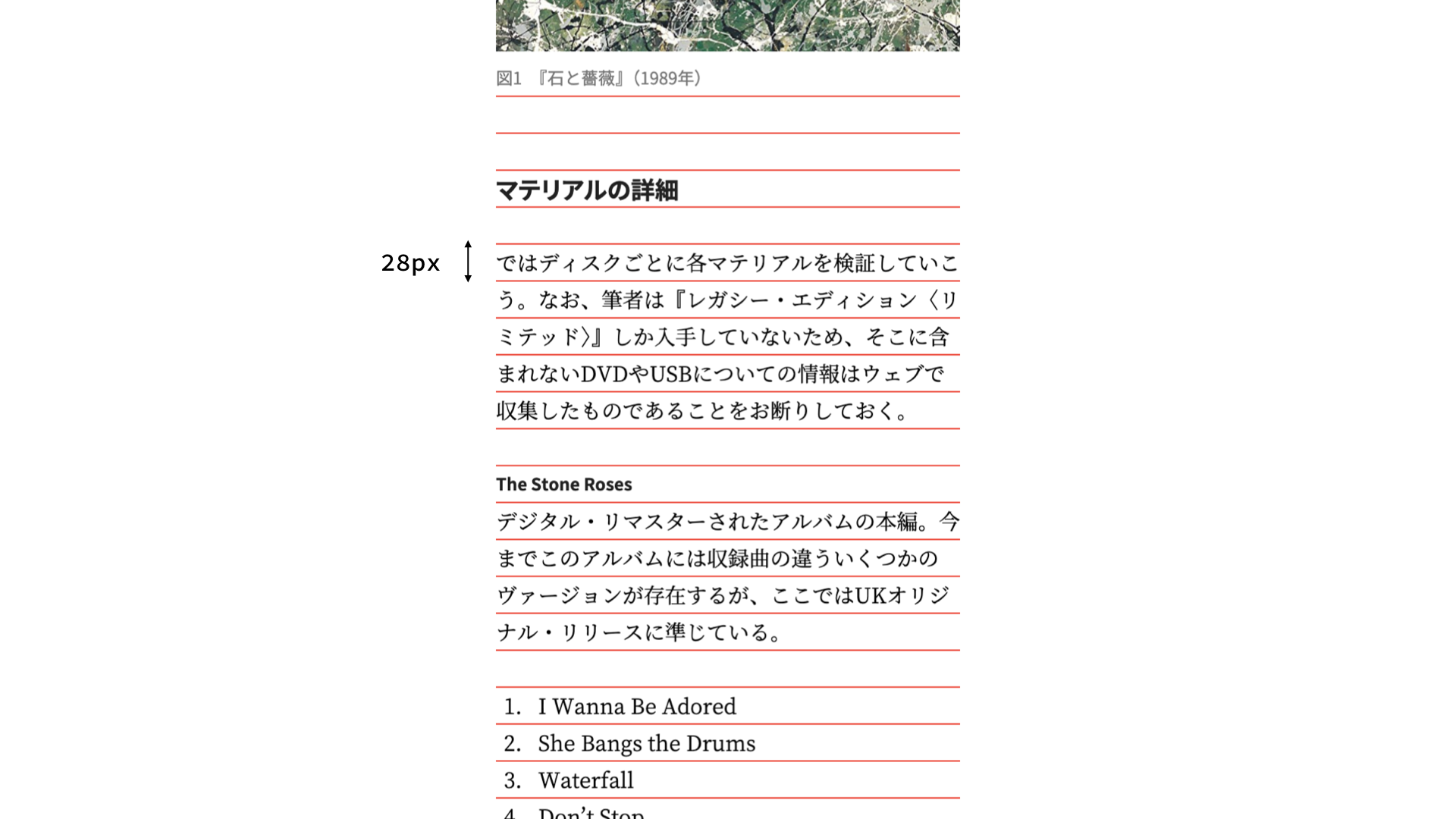
たとえばこのようなブログの記事ページなどの本文部分。本文の行送りが28pxだとしたら、段落間の余白はその1行分の28px、中見出しの上は2行分の56pxアケる、といった具合です。しかし実際のウェブサイトやアプリケーションでは、このようなシンプルなビューだけではありません。

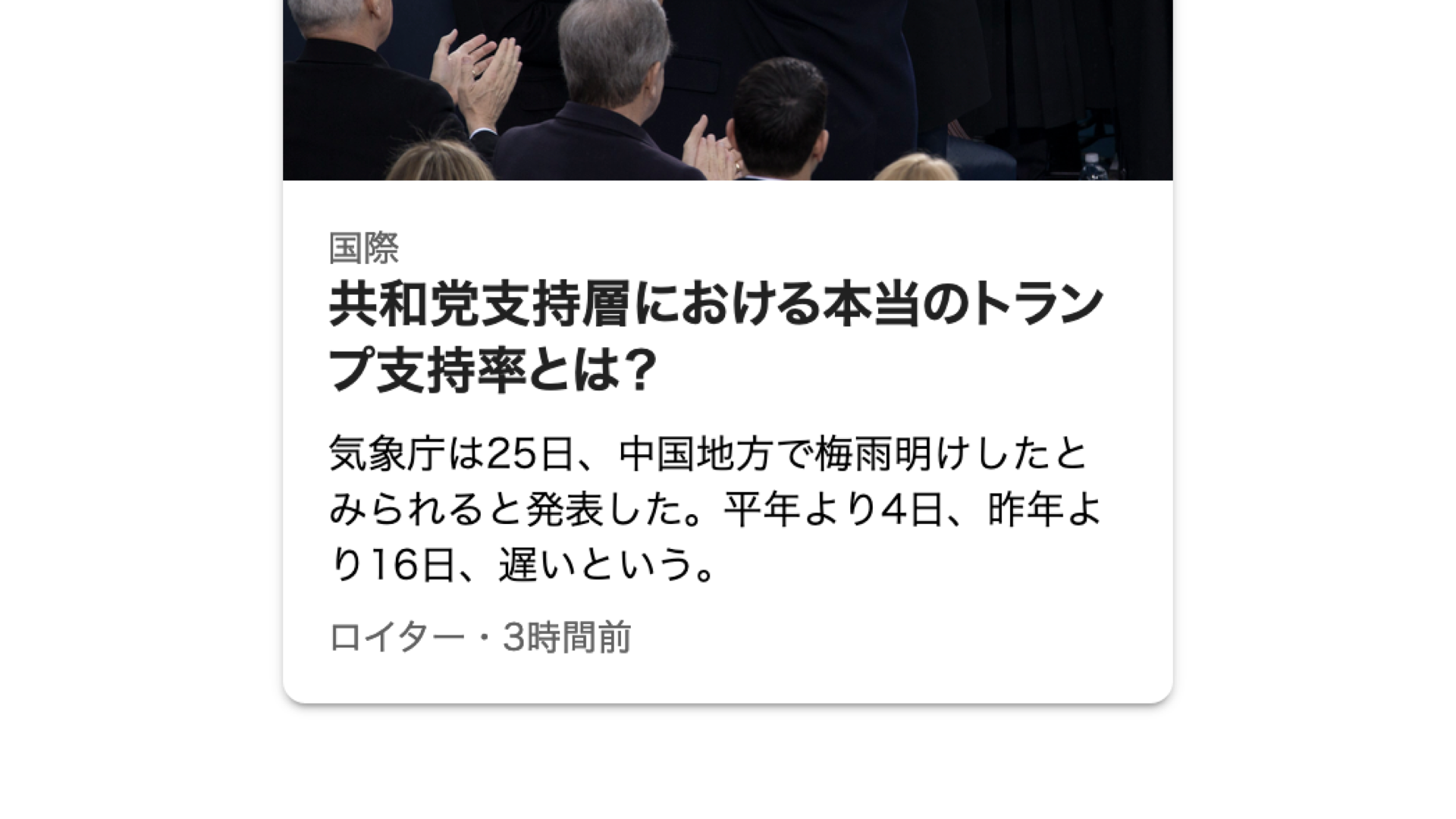
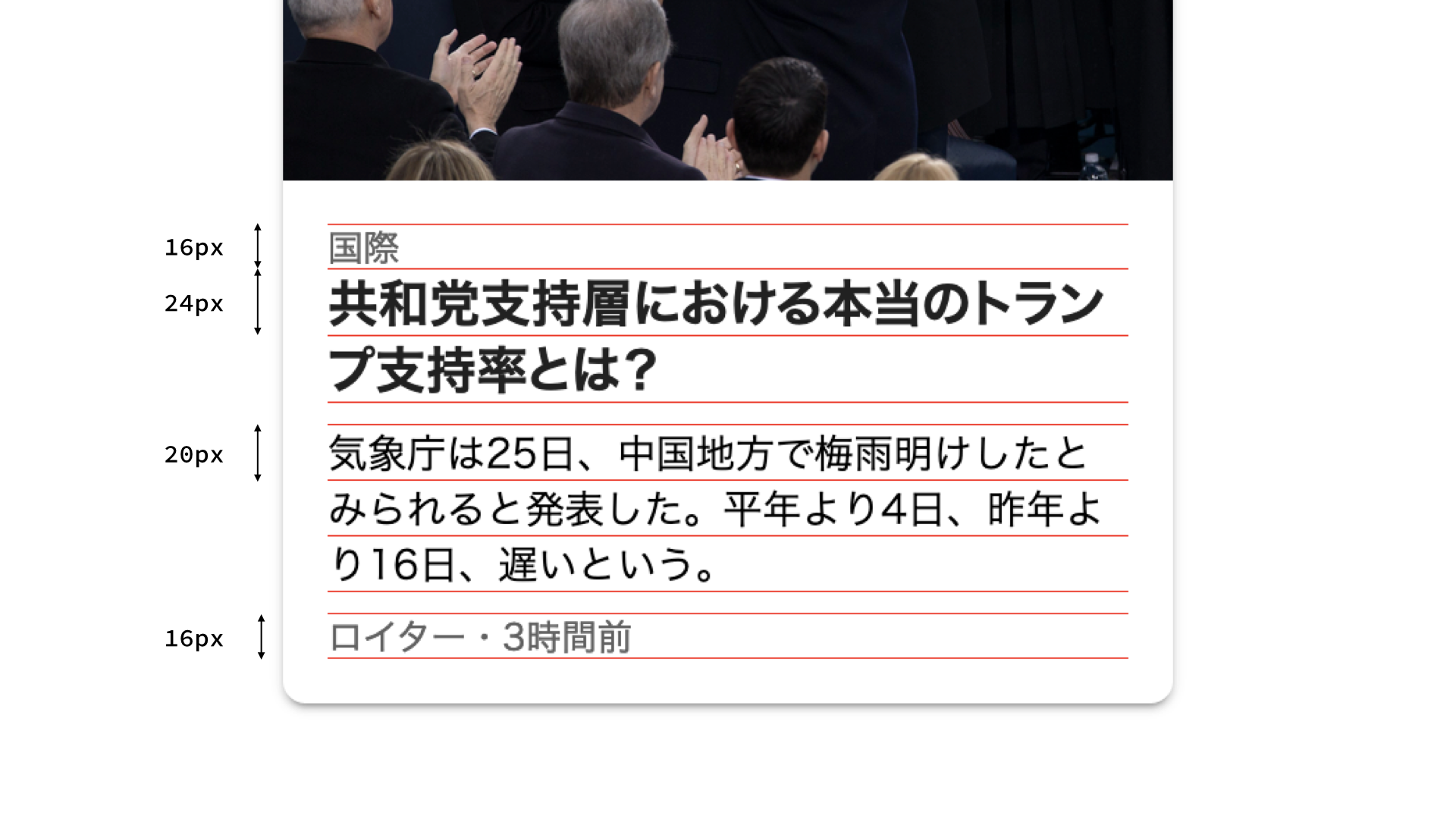
たとえばこういったカード型のUI。この小さなカードの中だけでも複数のサイズのテキストがあり、情報の主従関係や重要度といったヒエラルキーがあります。またカードを複数並べるときのカードどうしの余白や、見出しの上下の余白などにも注意を払う必要があります。これらを本文の行送り(さきほどの例での28px)だけを単位にしていてはとてもレイアウトできません。

ではどうするかというと、リズムを構成するビートを細かく分割して、状況に応じて組み合わせるのが有効だと思います。いわばシンプルな4ビートだったのを16ビートにするような、そんなイメージです。テキストの行送りは4px単位、コンポーネントのスペーシングは8px単位、そしてさきほどのように本文は行送り単位、という3つの単位を組み合わせる手法を紹介したいと思います。

まず4pxグリッド。これがすべてのリズムの最小単位になります。これはテキストの行送りに適用します。つまりすべてのテキストのline-heightの計算値が4pxの整数倍になるようにします。

カード型のUIを例に考えてみます。ラベル、タイトル、ディスクリプション、メタデータといった、文字サイズの異なる要素が並んでいます。

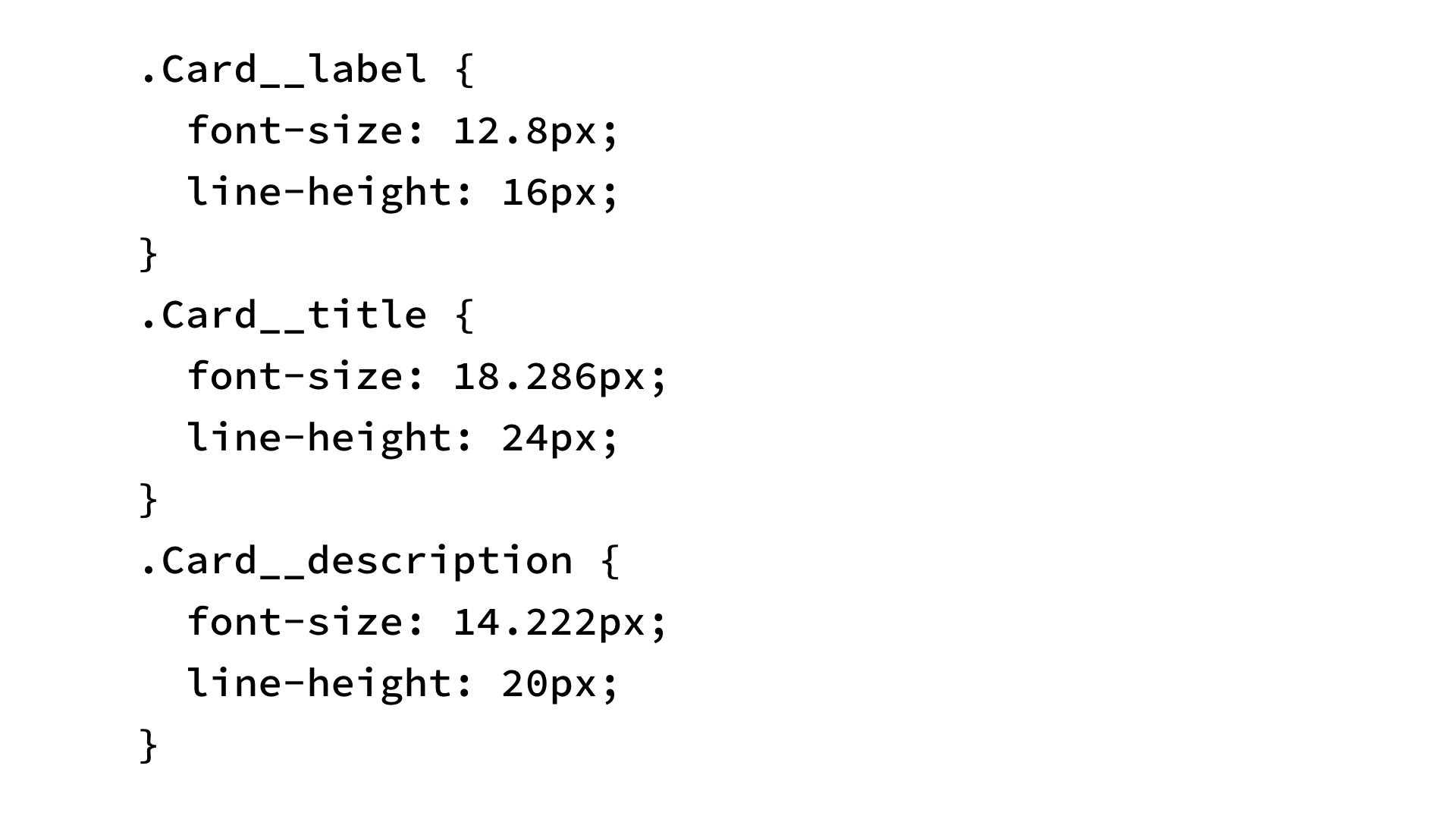
これらをこのように、すべてのテキストの行送りを4px単位に揃えます。最小単位は必ずしも4pxでなければいけないわけではないですが、計算のしやすさや、大きすぎず小さすぎずということを考えると、経験上4pxというのは行送りの単位として扱いやすいと思います。

CSSだとこんな感じです。すべてのline-heightの計算値が4pxの整数倍になっています。実際のCSSでは単位をremなりなんなりに置き換えてください。

次は8px単位のグリッドについて。コンポーネント内のスペーシングや、コンポーネントどうしのスペーシングが8pxの整数倍になるようにします。とは言え8px単位ならどのように配置してもいいとなると、システムとして一貫性のないものになってしまいます。そこでさきほどの文字サイズのスケールと同様に、あらかじめ使うべきスペーシングを「スケール」として定義しておくのがよいでしょう。

たとえばこのようなカード型のUIが並んだ画面。見出しの上下のスペーシング、カードどうしのスペーシング、カード内のテキスト間のスペーシング、それらすべては互いに影響しあって情報のヒエラルキーを表現しています。これらを8pxを単位に配置するとき、どのようなスペーシングのスケールを定義すべきかについて、いくつかのパターンを考えてみたいと思います。

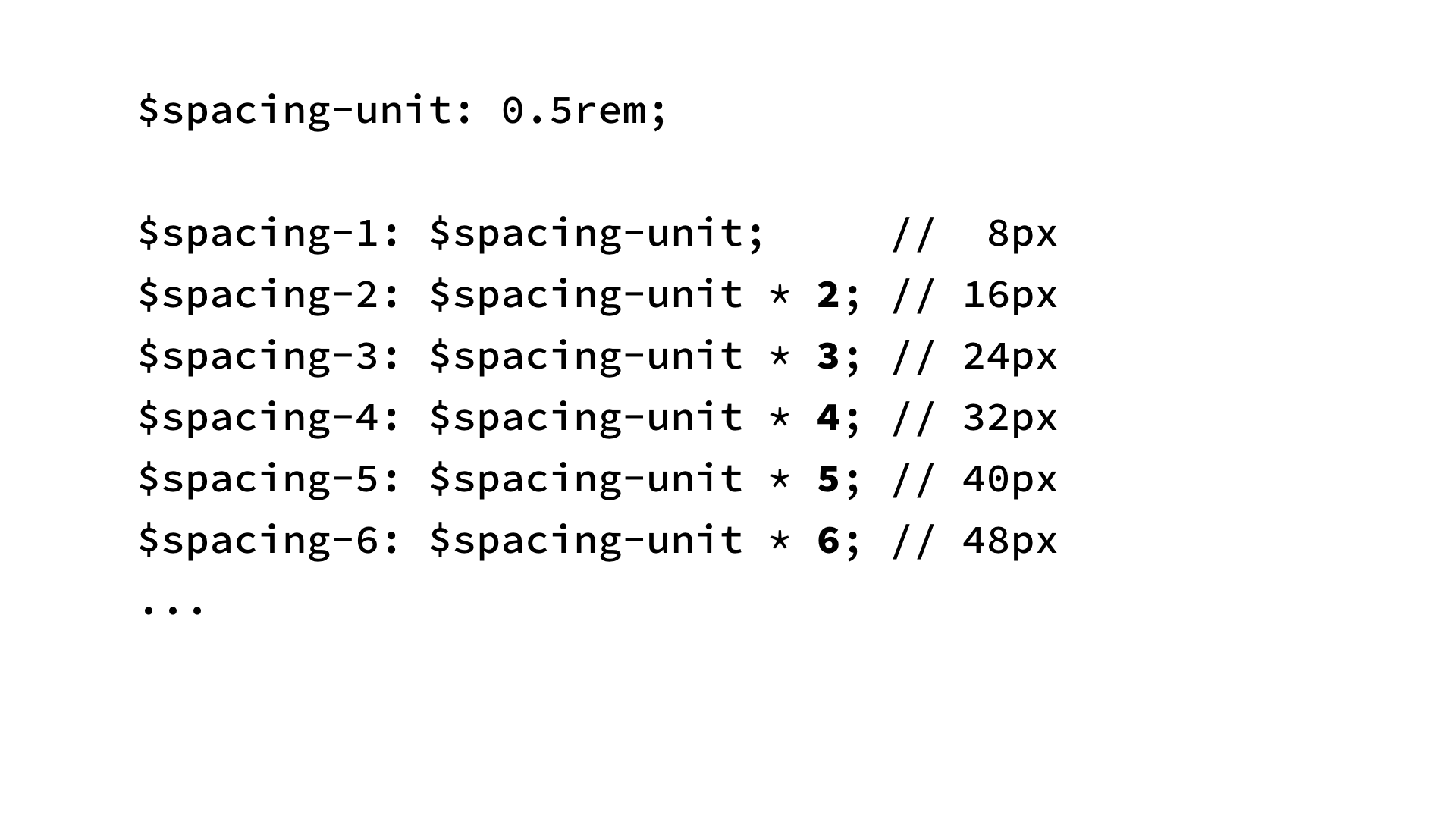
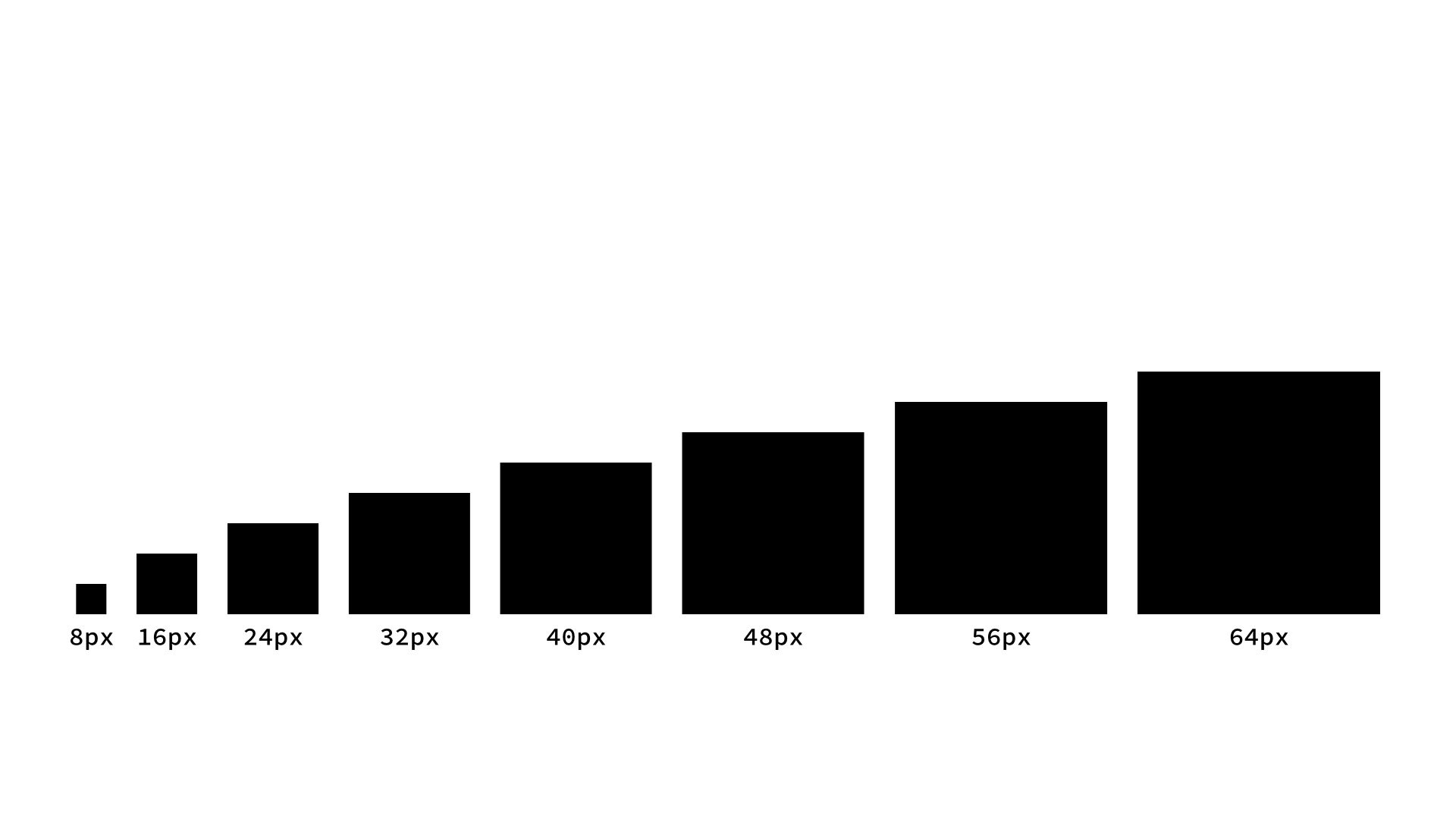
もっともシンプルなのは、8pxを2倍、3倍、4倍……と大きくしていくパターン。その結果出来上がるのは8px、16px、24px……というスケールです。

このスペーシングを図にするとこのようになります。小さいサイズでは問題ないんですが、大きいサイズでスペーシング間の差があまりありません。そうするとコンポーネントやチームメンバーによって使うスペーシングにばらつきが出やすくなる。ちょっと使いづらいんです。

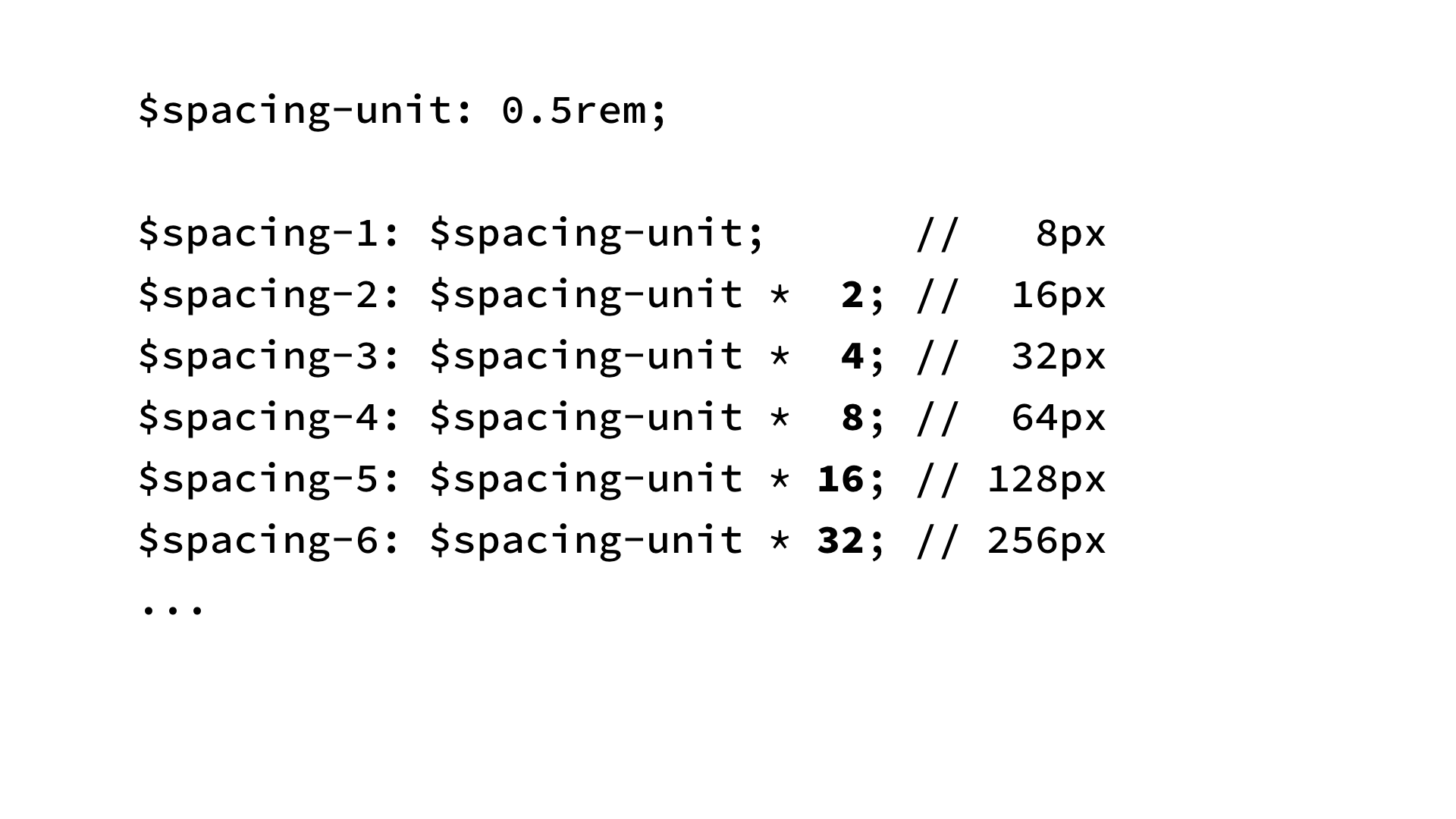
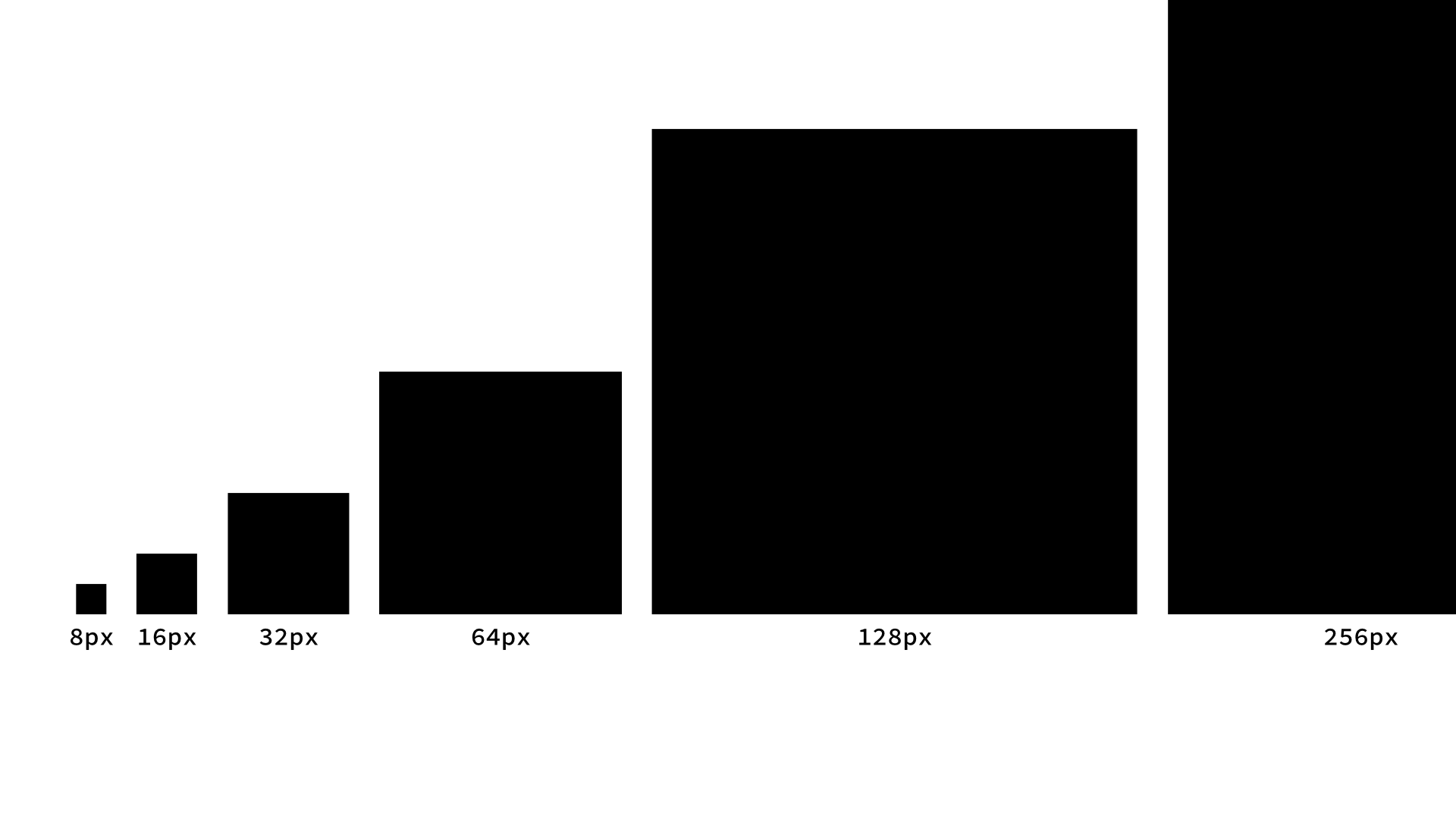
次のパターンを考えてみましょう。8pxのユニットを16px、32px、64px……と2倍に増やしていくスケールです。

するとこうなります。ひと目見てわかるとおり、差が極端になるんですね。64pxの次が128pxなので、100pxくらいの余白がほしいというときに対応できない。その次はもう256pxなので、ちょっと実用的ではない。

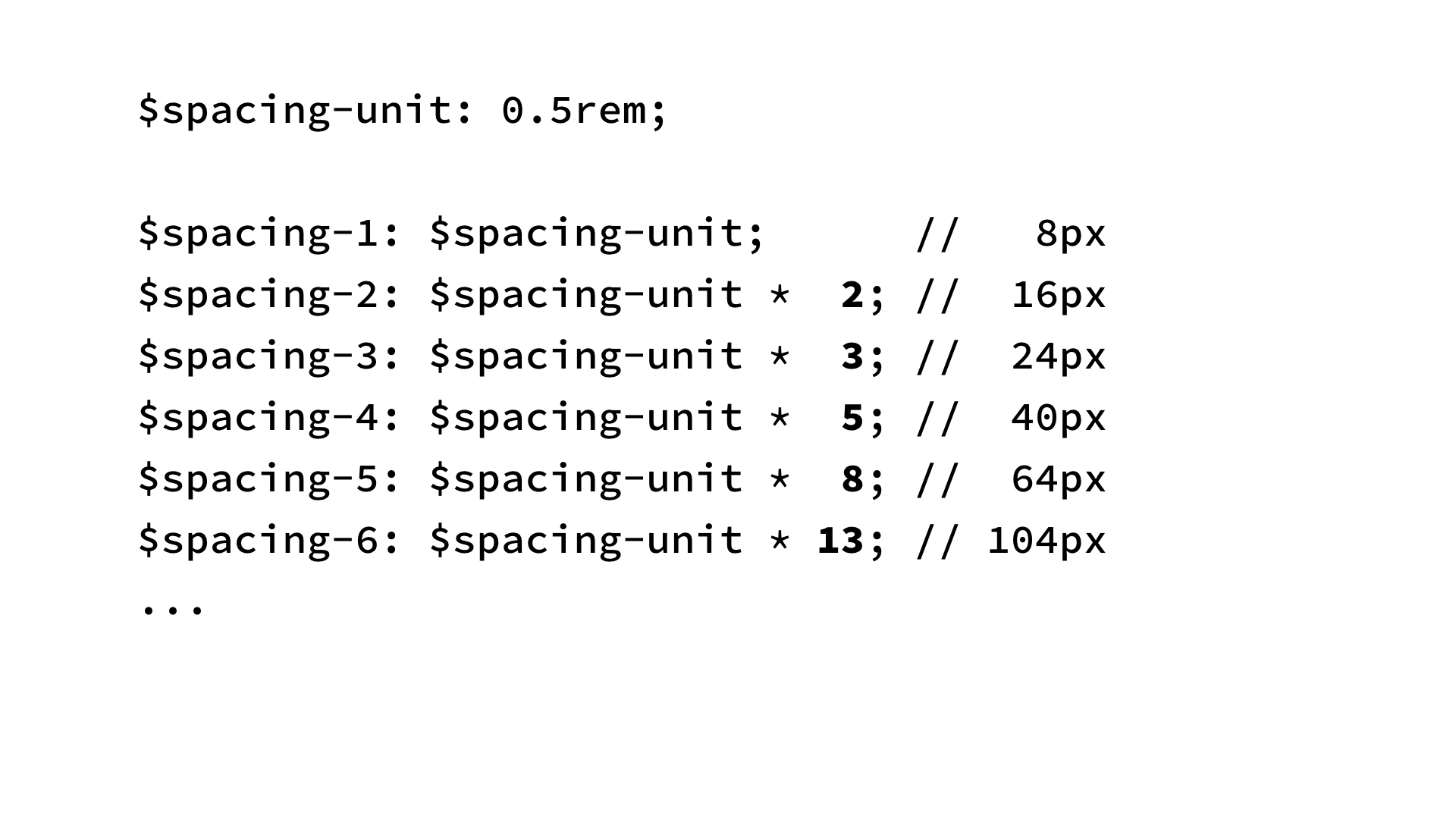
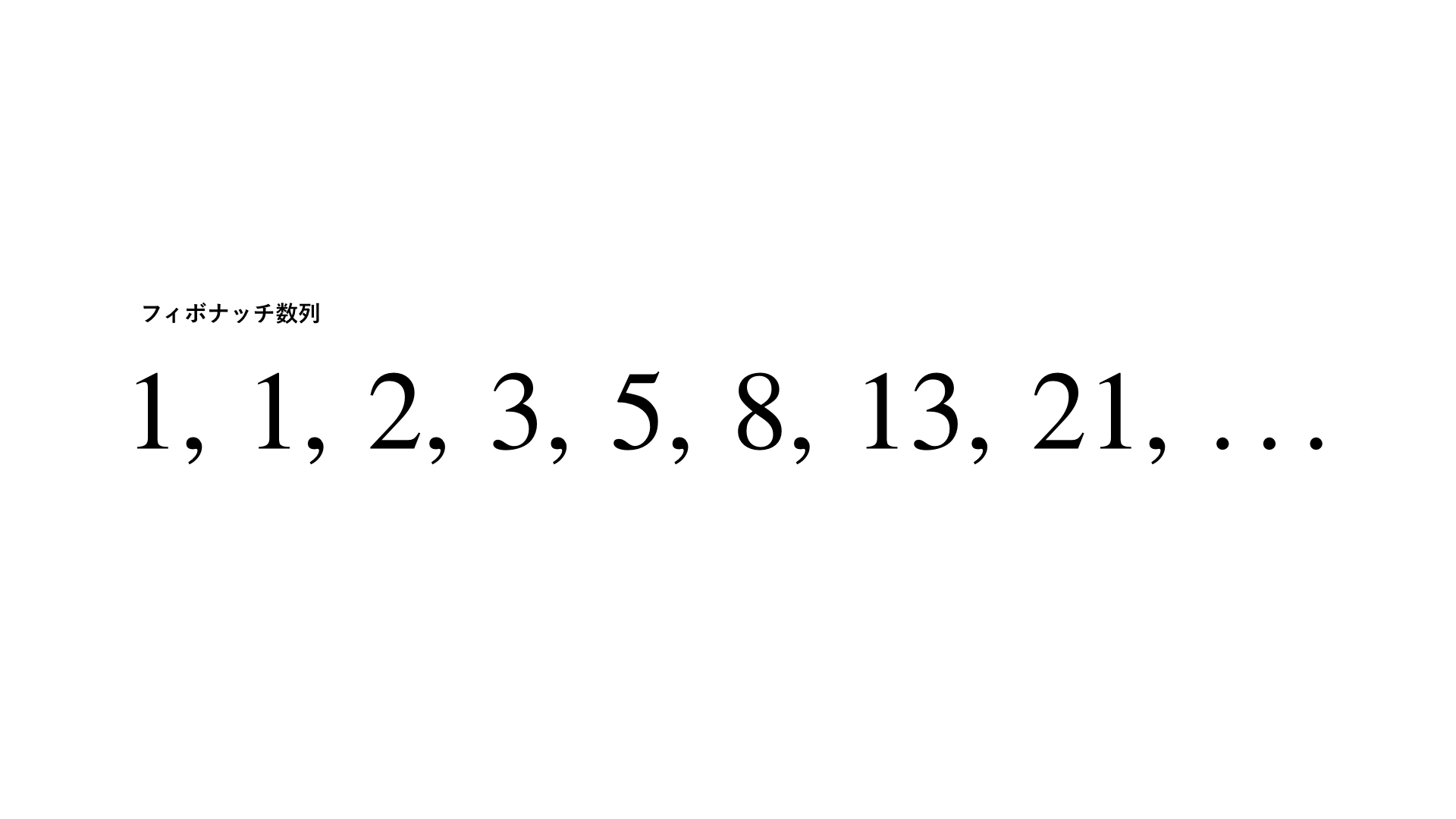
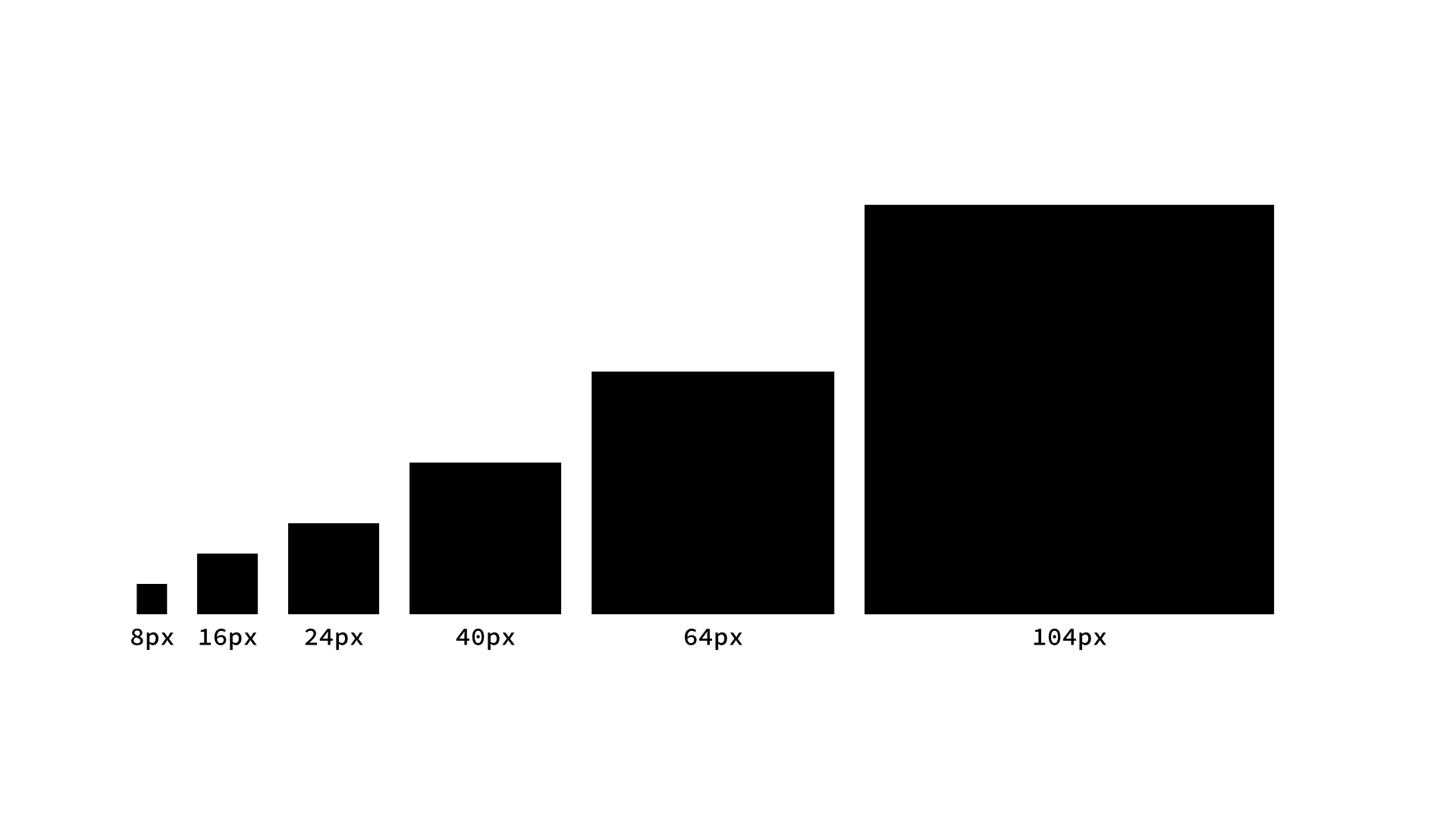
というわけで、おすすめしたいスペーシングのスケールはこれです。8pxのユニットに1、2、3、5、8、13という数を掛け合わせています。この数はもちろん、みなさんご存知のフィボナッチ数ですね。

1、1、2、3、5……フィボナッチ数列は、各項の値が前の2つの項の合計になっています。そして隣り合う項の比率がどんどん黄金比(1.618)に近づいていくという特徴があります。これをスペーシングのスケールに利用します。

するとこうなります。一見して、なだらかでいい感じに見えませんか? このフィボナッチ数を使ったスペーシングのスケールを実際に使ってみると、サイズ間の差が大きすぎず小さすぎず、かなり使いやすいんです。

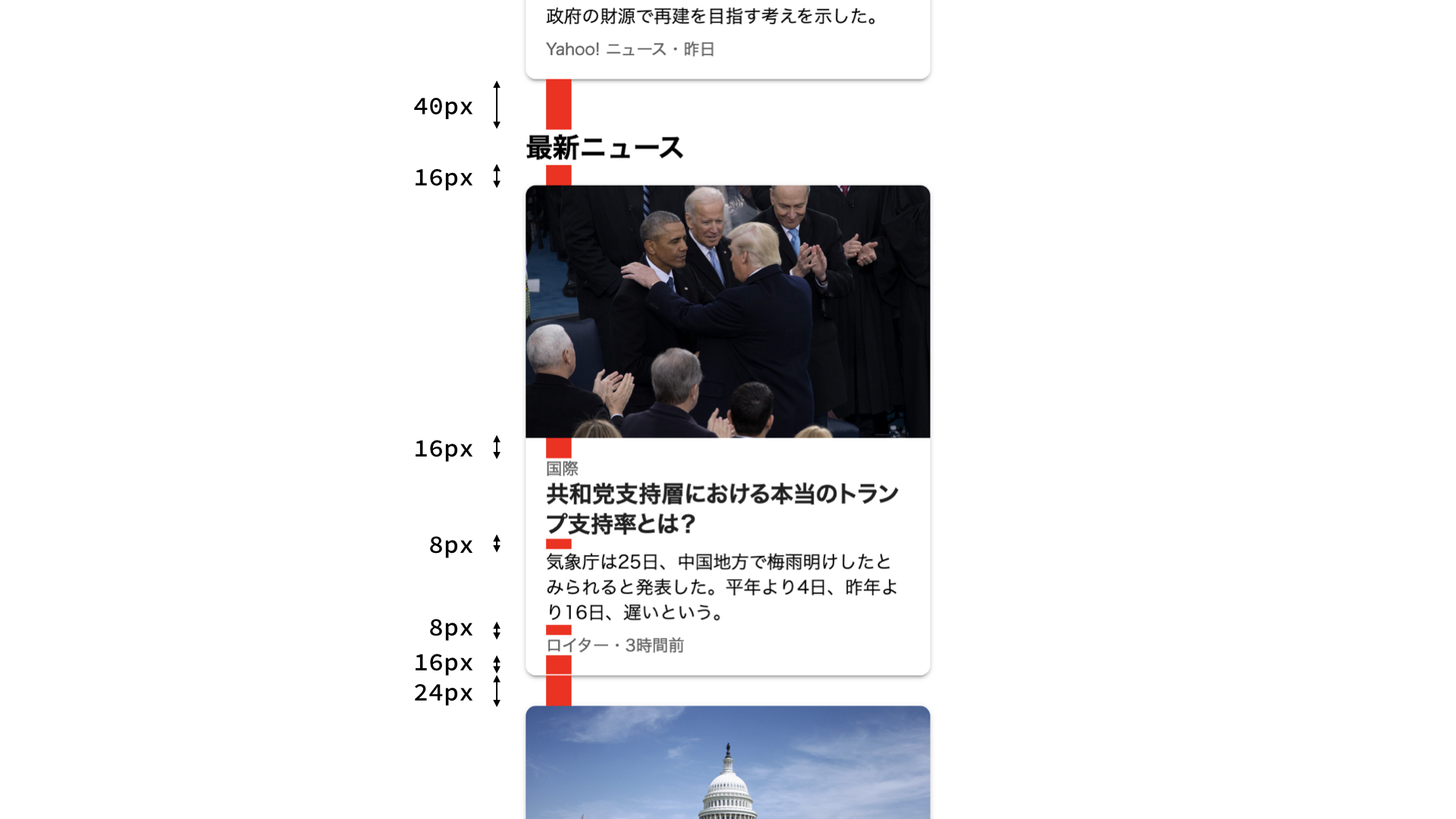
さきほどのカードUIの例に実際に適用してみるとこうなります。どうでしょう。8pxにフィボナッチ数を掛け合わせたスケールでスペーシングを構成しています。僕の経験上、このフィボナッチ数を使ったスペーシングのスケールはけっこううまくいきます。ぜひ試してみてください。
というわけで、音楽の三要素の2つめのリズムについて、タイポグラフィにおける縦のリズムを題材に見てきました。本文の行送りだけですべてのリズムをコントロールするのは無理があるので、いくつかのスペーシングユニットを組み合わせるということ。そしてただユニットに沿うだけではなく、そこに一貫性を持たせるために、スペーシングのスケールを作ることについてお話しました。

さてハーモニー、リズムと来て、最後に音楽の三要素の3つめ、「メロディ」についてお話します。メロディの語源はギリシャ語で「歌うこと」を意味する「メローディア」という語で、このメローディアという語はさらに「歌」と「詩」という2語の合成語なんだそうです。音楽のルーツがどういうものであったのかということについてはもちろん諸説あるわけですが、メロディは語源に「詩」があるということで、どうやらそのルーツは「言葉」であるらしいと言われています。つまりまず伝えるべき言葉があり、それに節をつけて歌ったものがメロディなのではないかと。
メロディのルーツが言葉であるように、タイポグラフィにとってもっとも重要なものもやはり言葉です。どのようなタイポグラフィも、伝えるべき言葉がなければなんの意味もありません。皆さんの作るウェブサイトやアプリケーションでもユーザーになんらかのコンテンツを届けようとしているわけですよね。そして言葉というものは、コンテンツを届ける上でもっとも重要なものであるはずです。ウェブサイトやアプリケーションがコンテンツを届けるということはつまり、歌手が歌うということであり、ピアニストがソロを弾くということです。そのときタイポグラフィに求められるものはなんなのかと言えば、そのメロディを力強いリズムと美しいハーモニーで支える、良き伴奏者、優れたバックバンドであることだと思います。

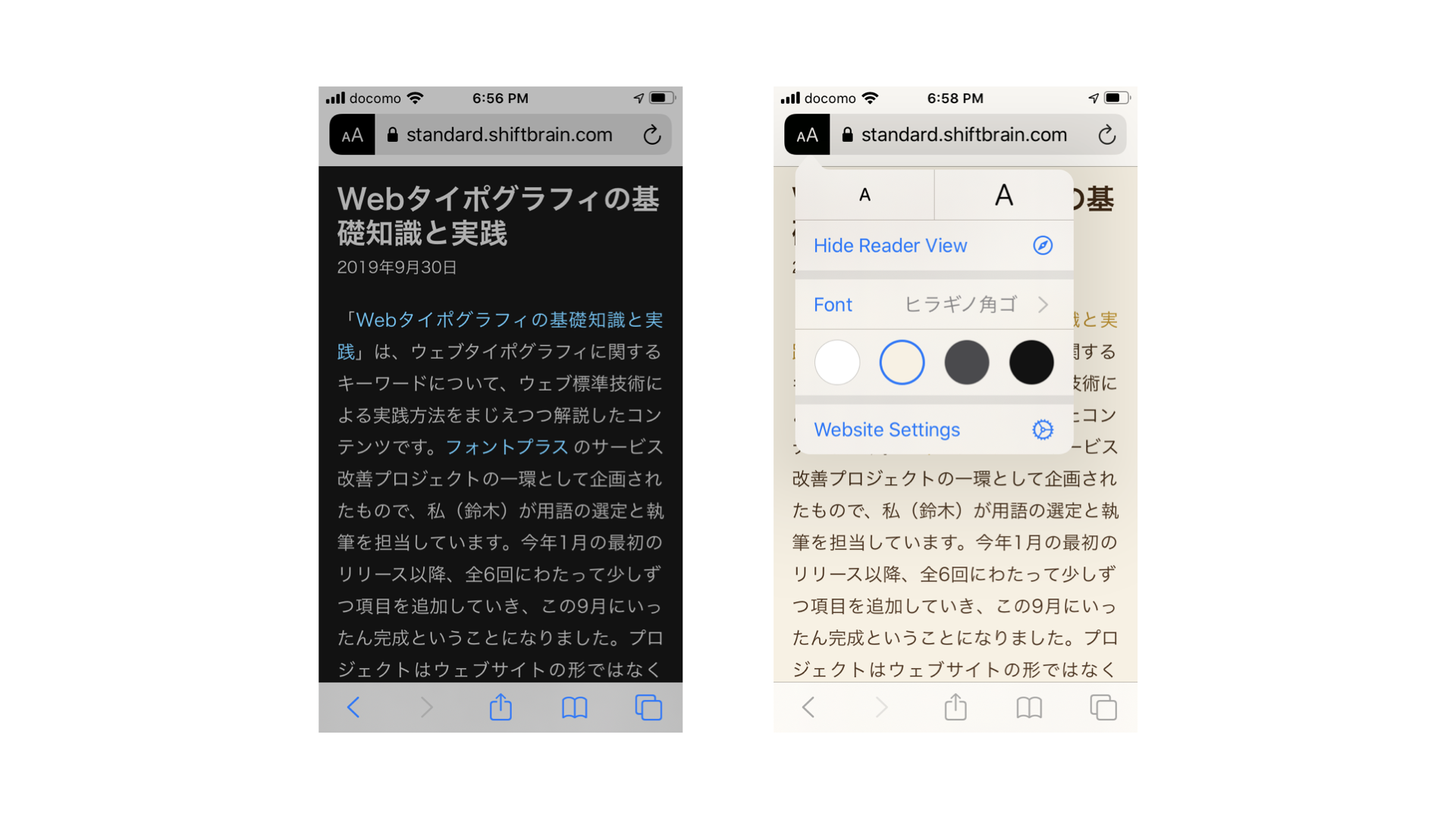
ご覧いただいている画面はiOS Safariのリーダービューです。ウェブサイトのスタイルをプレーンな形にリセットして、書体、文字サイズ、カラーなどをユーザーが選択して読むことができます。同様の機能はChromeやFirefoxなど多くのブラウザーで、モバイルでもデスクトップでも提供されています。このようなビューでは僕たち制作者がデザインしたタイポグラフィが無効になるわけで、これは言ってみれば今日ここまで話してきたようなすべての苦労が水の泡になる、とも言えます。
しかし僕は、これこそがウェブやアプリケーションといったオンスクリーンのタイポグラフィのもっとも素晴らしい点だと思います。ユーザーにとって読みにくい書体があったり、見えにくい色があったりしても、オンスクリーンのメディアはその障害を乗り越えてコンテンツを届けられる可能性がある。そしてこのようなアクセシビリティを支えているのがHTMLというものなんです。コンテンツが適切にマークアップされていればこそ、こういったアクセシビリティの提供が可能になるんです。
こうなってくると、じゃあタイポグラフィなんかいらない、最初からユーザーにすべて設定させればいいじゃないかと、そのように思う方もいらっしゃるかもしれません。しかし僕はそうは思いません。たしかに、すべての人にとって読みやすいタイポグラフィというのは不可能かもしれないけれども、それでも僕はデザイナーとして、フロントエンド開発者として、少しでも読みやすいタイポグラフィを追求することをあきらめたくないんです。それはひょっとすると、自分の好みをユーザーに押し付けているだけなんじゃないかと考えてしまうこともあります。でもそうならないために、僕たちは歴史から学ぶことができます。タイポグラフィの豊かな歴史に学び、音楽や数学といった先人の知恵に学び、少しずつ理想に近づいていくことができます。そして同時に、そういった僕らのデザインがユーザーにとって残念ながら最適なものではなかったとしても、コンテンツを、言葉を伝えることが、僕たちフロントエンドに関わる者の責任であると思います。

最後にエミール・ルーダーというタイポグラフィの巨匠の言葉を引用して、終わりたいと思います。「タイポグラフィには文字によって情報を伝達するという明白な義務がある」。僕たちタイポグラフィにたずさわる者はこのことを決して忘れるべきではありません。このルーダーの言葉はプリントメディアについてのものですが、ウェブサイトやアプリケーションでもまったく同じです。今日は色々とお話しましたが、結局のところ、すべてはこの「伝える」という目的のためのものです。皆さんがユーザーに言葉を伝えるとき、より多くの人に、より間違いのない形で、よりわかりやすく、そしてより美しく伝えるために、今日お話したことが少しでも参考になれば幸いです。
どうもありがとうございました。
参考文献
- 芥川也寸志『音楽の基礎』岩波新書、1971
- Robert Bringhurst, The Elements of Typographic Style, 4th ed. Hartley & Marks, Publishers, 2012
- フレット・スメイヤーズ『カウンターパンチ 16世紀の活字製作と現代の書体デザイン』武蔵野美術大学出版局、2014
- 小方厚『音律と音階の科学 新装版』講談社、2018
- エミール・ルーダー『タイポグラフィ タイポグラフィ的造形の手引き』ボーンデジタル、2019
- ヨゼフ・ミューラー゠ブロックマン『グリッドシステム グラフィックデザインのために』ボーンデジタル、2019