ケーススタディ
スープストックトーキョー

「食べるスープ」をコンセプトにしたスープ専門店、スープストックトーキョーのウェブサイトのリデザインを、シフトブレインが一部お手伝いさせていただきました。
シフトブレインのチームは、フロントエンド開発者のマルコ・ソラッツィと開発マネジャーの鈴木丈のほか、アートディレクターの及川昇、プランナーの浦川航、プロジェクトマネジャーの大竹麻奈という編成。また社外パートナーとしてリサーチャー/データアナリストの内山浩太氏にもご協力いただきました。
リサーチ結果に基づくサイト設計
本プロジェクトでは、既存ウェブサイトのアクセス解析やソーシャルメディアの調査など、事前のリサーチにかなりの時間をかけました。その結果、確かな指標とともにサイト設計に取り組むことができました。

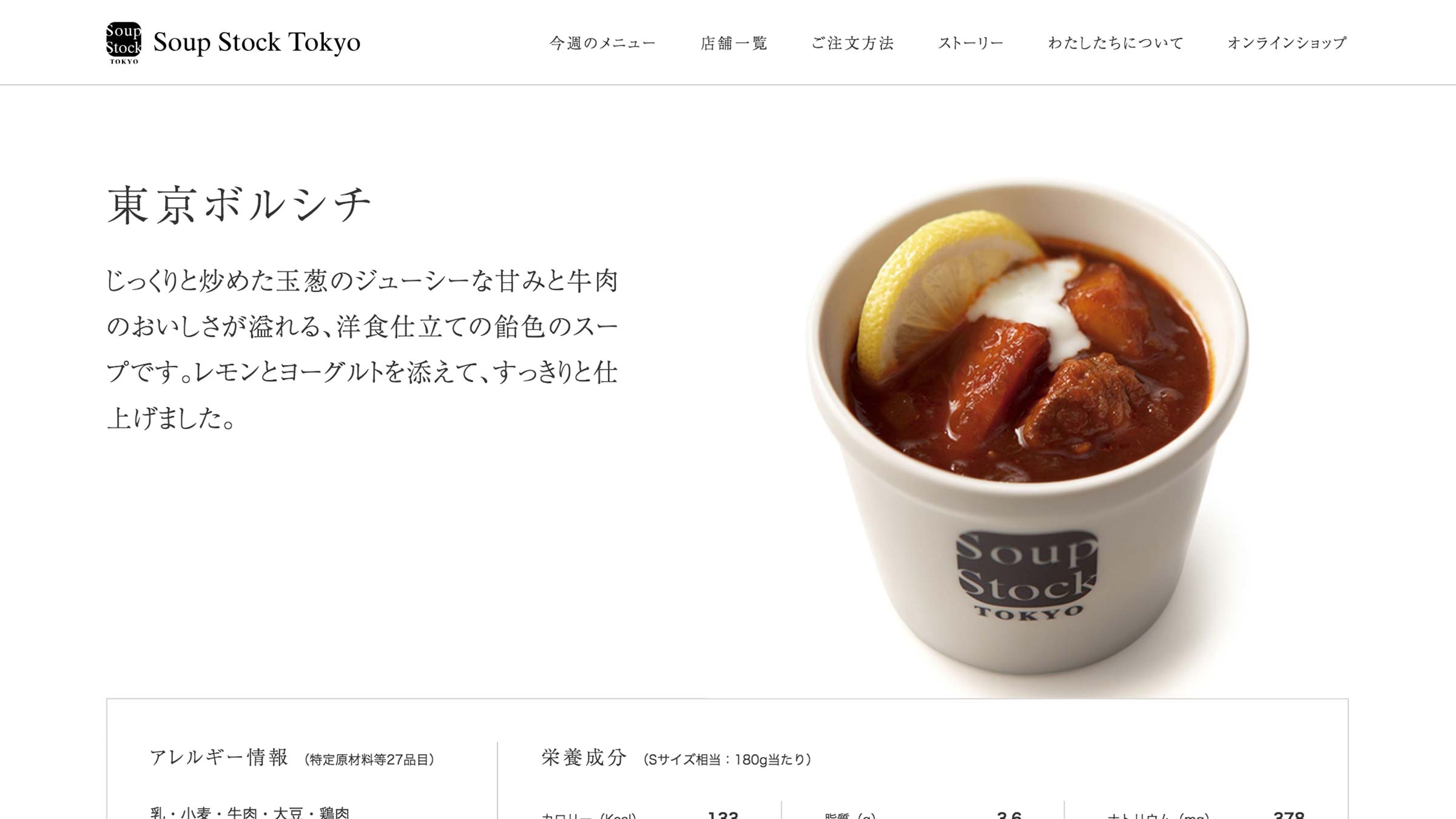
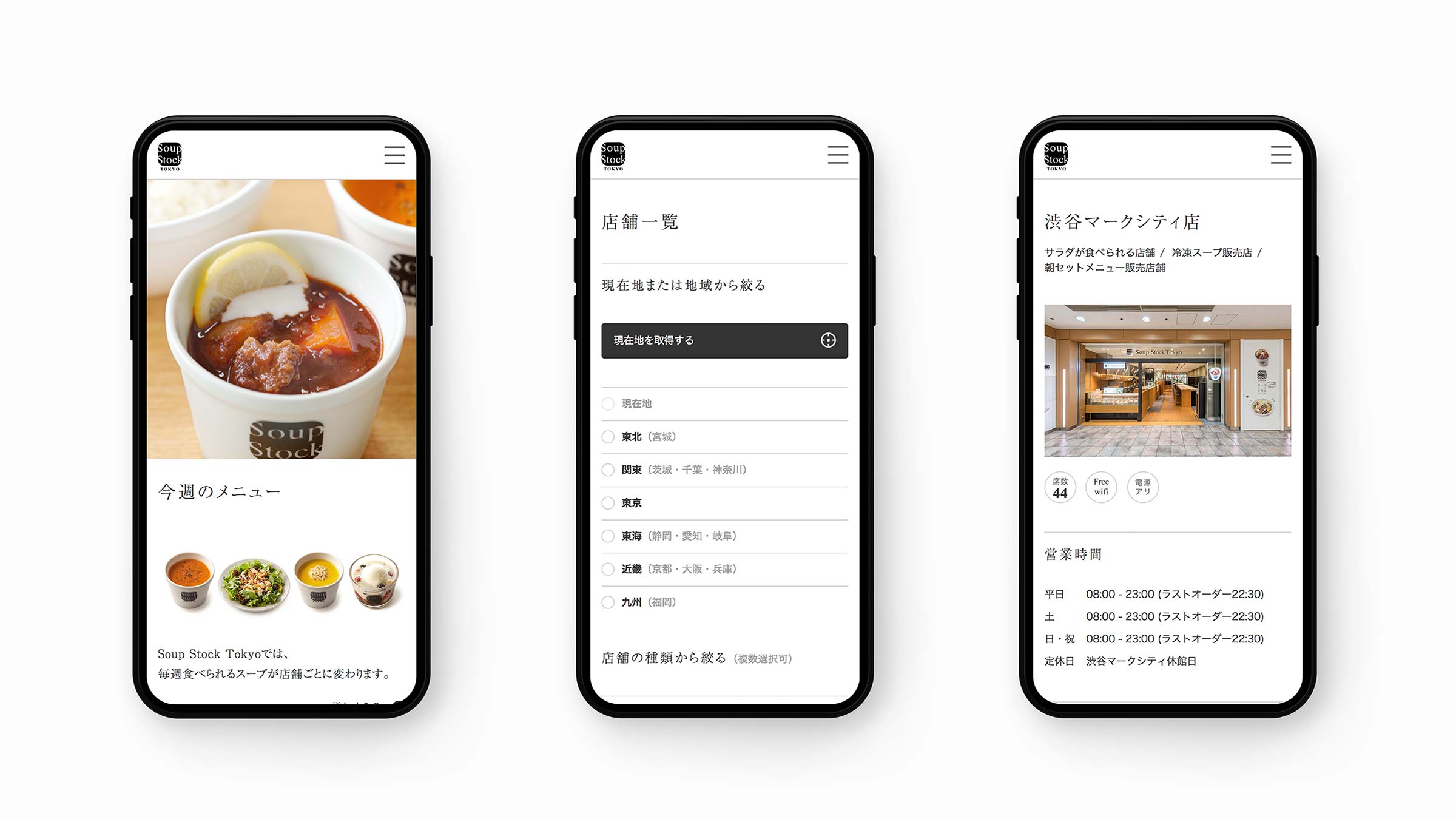
スープストックトーキョーの特長として、店舗ごとに毎週入れ替わる豊富なメニューがあります。アクセス解析を見ても「今週のメニュー」ページの閲覧数が圧倒的に多いことがわかりました。そのため「今週のメニュー」ページをユーザーの行動起点として位置づけ、そこから関心に応じてサイト内を移動できるよう設計しています。
メニューに次いでアクセスの多い店舗ページの改善も重要なテーマです。とくに店舗の検索機能は要件がやや複雑で、場所や取扱商品など複数の軸で店舗を検索できることや、モバイルでも快適に利用できることなどが求められました。私たちはこれを店舗やメニューのデータベースと連携したシングルページアプリケーションとして実装。今後もさらに改良を加えていく予定です。

そのほかの課題として、ブランドのこだわりを伝える優良な読み物が多数あるにもかかわらず、それらがサイト内で埋もれて見つけづらいという状況がありました。これらのコンテンツを整理し、メニューや店舗のページから自然に関心を持ってもらえるよう配置。ユーザーを「ファン」にするような動線設計を目指しました。
コンポーネント指向のデザインと開発
私たちのチームでは、ウェブサイトをページ単位でデザインするのではなく、コンポーネントを中心に据えてデザインする方法をとっています。本プロジェクトでも、SketchやInVisionといったツールを活用しながら、より効率的なフローの実現を目指しました。その結果、プロトタイプ作りと検証を速いサイクルで回すことができたと思います。
フロントエンド開発においては、UIコンポーネント開発環境のStorybookをチームとしてはじめて導入。今までなかなかできなかったテストを実施できるようになったほか、UIの状態ごとの検証が容易になったり、動的なスタイルガイドとしても活用できたりなど、開発効率と品質が大きく向上しました。本プロジェクト以降もStorybookはしばしば採用しています。