小泉進次郎氏ほか「人生100年時代の社会保障」の実現に向けて奮闘する自民党の若手議員を中心に構成された「TEAM 202X」。その活動を追い、ドキュメンタリーとして公開していくウェブサイトTEAM 202X 政策実現ドキュメント・メディアの制作を、シフトブレインが担当しました。プロジェクトの規模としてはけして大きなものではありませんが、私たちとしては新しい試みも盛り込んだ、実りの多い経験となりました。
シフトブレインの制作チームは、クリエイティブディレクターの山本真也、アートディレクターの及川昇、フロントエンド開発者の鈴木丈とマルコ・ソラッツィ、そしてCMS開発の安友裕秋、というメンバーです。
ドキュメンタリーのデザイン
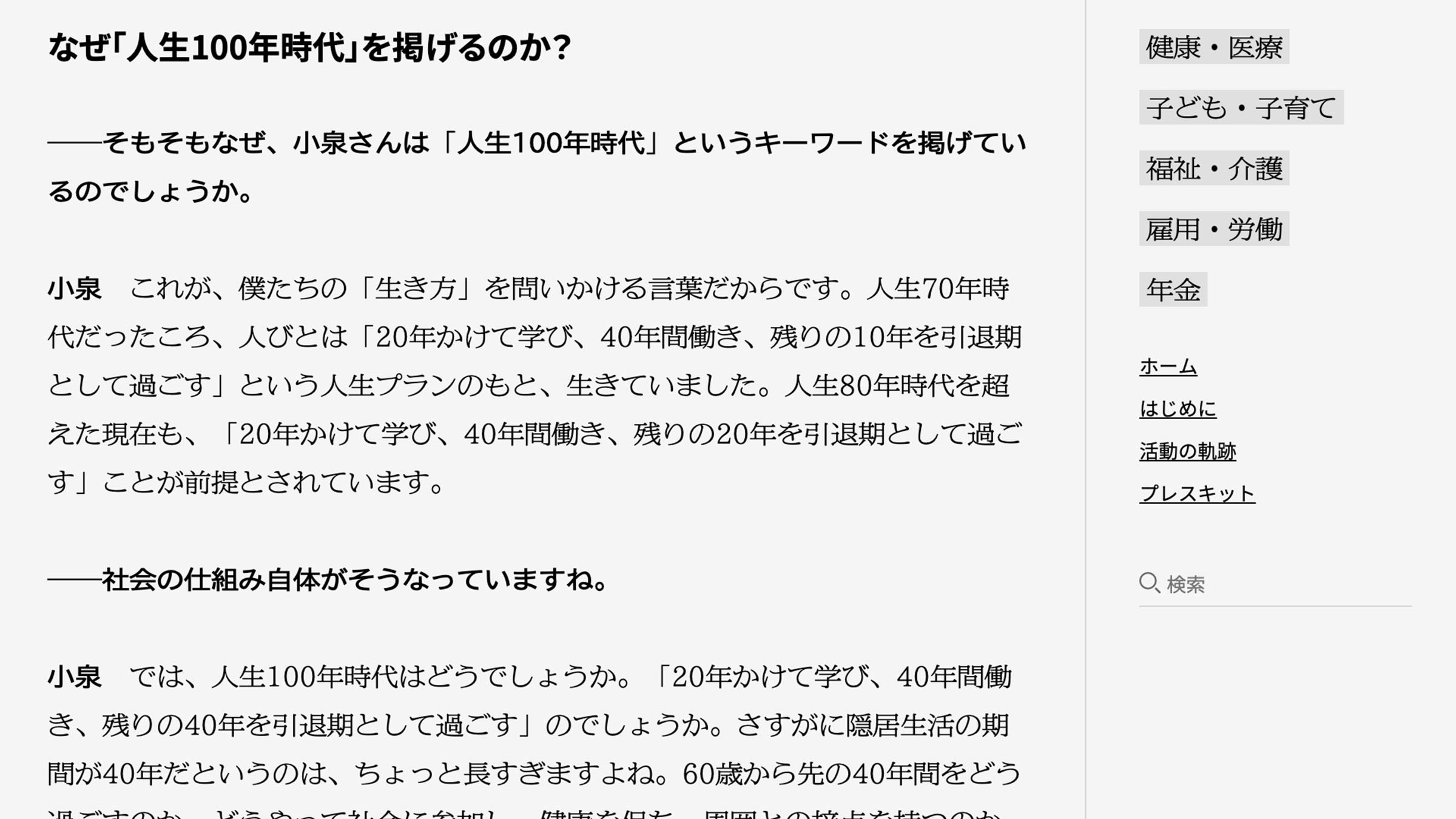
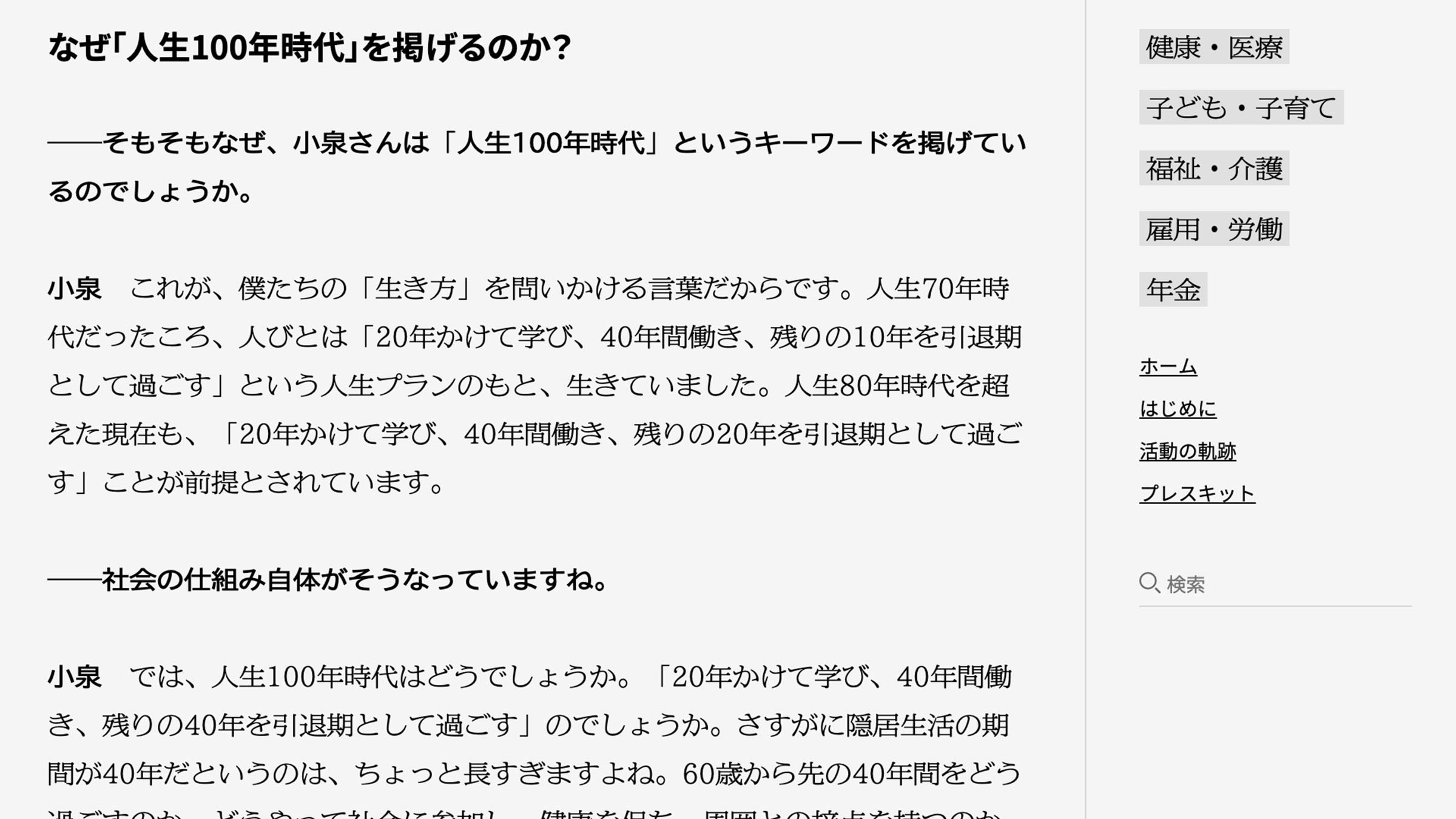
内容はやや堅めのドキュメンタリー、しかも読者の暮らしに密接に関わる話題も扱うということで、デザインには信頼感や確かさといったものが求められました。そして私たちがたどり着いたのが「新聞風のデザイン」です。ヒーローイメージにはあえて写真を使わず、ボールドなゴシック体のサイト名とタグラインを大きく配置し、力強さをアピール。本文フォントには新聞書体を採用し、かつCSSで平体をかけ、新聞らしい雰囲気を狙いました。またところどころに縦組みを取り入れアクセントとしています。ページレイアウトは複雑なものではありませんが、本文の文字サイズを基準にしたレスポンシブなグリッドシステムを採用し、画面の幅に応じた読みやすさを追求しました。


チームによるデザイン
私たちは今回、「チームによるデザイン」とでも呼ぶべき手法でプロジェクトに取り組みました。通常、私たちのワークフローではアートディレクターが中心になってデザインを進めます。しかしこのプロジェクトにおいては、アートディレクターの役割はあくまで最終的なグラフィックに責任を持つことと捉え、あえて一歩引いた立場から監督してもらうことにしました。そして特定の誰かが中心になってデザインするのではなく、チームの全員がデザインに参加するという姿勢で臨んでいます。つまりは全員がデザイナーであった、とも言えます。
具体的には、PhotoshopやSketchなどのデザインツールによる、いわゆる「カンプ」というものを作らず、実際のコードによるプロトタイプをアップデートしながらデザインを進めました。まず大まかなデザインの方向性を決め、基本的なタイポグラフィやレイアウトなどについて手描きのスケッチをもとに検討した後、フロントエンド開発者がHTMLとCSSでプロトタイプを作り始める、という流れです。そしてプロトタイプがある程度でき上がったところで、チーム全員でレビューします。この文字サイズはもう少し小さい方がいい、背景色はもうちょっと明るく、画像をもっと大きく見せられないか……ブラウザーの開発者ツールを利用するなどしながら、その場でチームの合意を形成しデザイン仕様を固めていきます。このプロセスを繰り返し、プロトタイプをそのまま最終的なプロダクトにまで発展させました。

今回私たちがこういったアプローチをとった背景には、カンプ中心のウェブ制作に対する課題感があります。ウェブ制作のワークフローにおけるカンプは、実装を待たずにイメージを共有でき、プロジェクト初期の合意形成に有用であるため、多くのプロジェクトでデザインの中心に据えられています。しかしその反面、プロジェクトの初期段階では実際にウェブサイトで扱うデータの構造が未確定だったり、実装上考慮すべきポイントを想定しきれなかったりするため、カンプにすべてのデザイン仕様を盛り込むことは困難です。その結果として開発時に大きな矛盾が生じてしまうという事態は、多くの現場が経験しているのではないでしょうか。
かと言ってただ合議制でデザインしたのでは、フォーカスを欠いたプロダクトが出来上がるだけだったでしょう。コアとなるアイデアがあり、それをもとにチームで批評し合い、そして最後は誰かが責任を持つ、といった要素のどれが欠けてもこのプロジェクトはうまくいかなかったと思います。私たちは今回の成果に確かな手応えを感じており、今後もさまざまなプロジェクトでこの経験を活かしていきたいと考えています。